刚从 Eclipse 或 MyEclipse 换到 IntelliJ IDEA 的时候,会遇到各种各样的问题,第一个问题可能就是创建和部署项目了。那我也来写一篇笔记,记录一下创建和部署JavaWeb项目的过程吧。我使用的是 macOS 系统,可能设置的选项会和 Windows 有所不同,不过大体应该是一致的。
创建项目
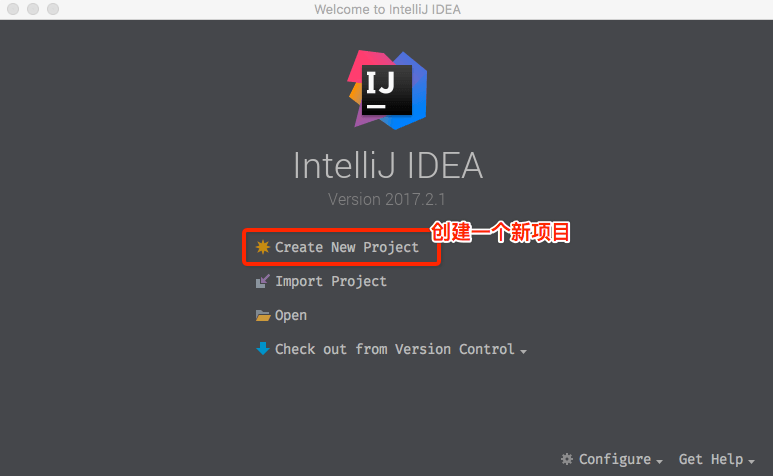
首先打开 IntelliJ IDEA 点击 Create New Project ,创建我们的第一个 JavaWeb 项目。
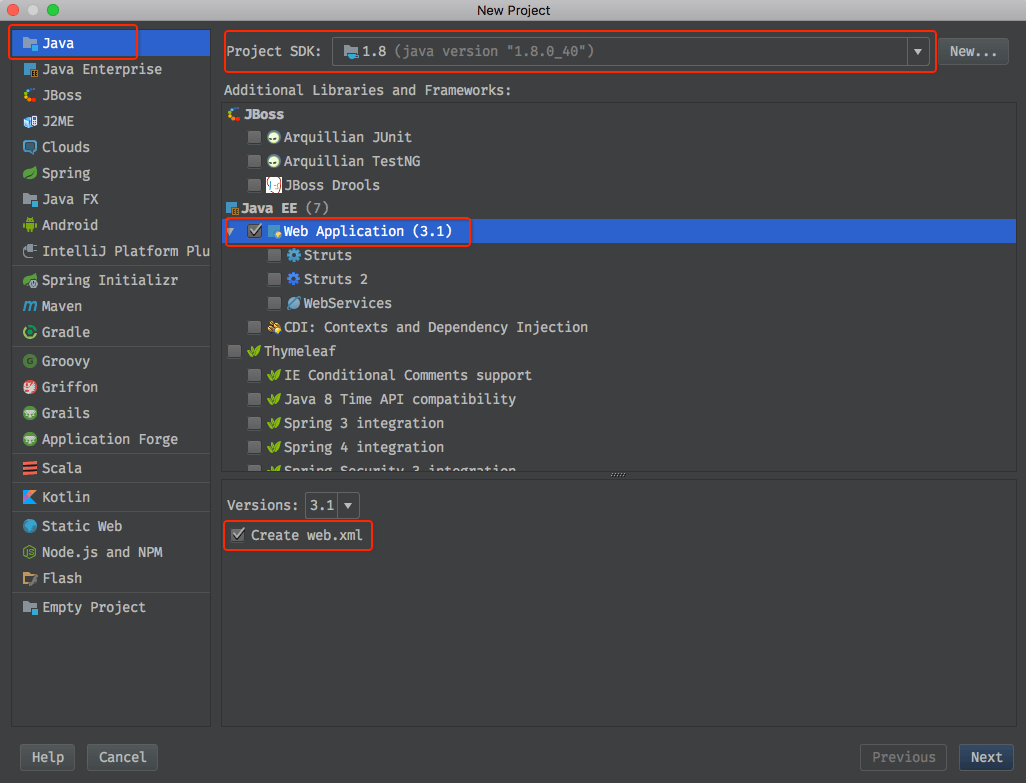
第一次运行 IntelliJ IDEA ,需要配置 Project SDK ,记住别忘记了勾选 Create web.xml 选项。

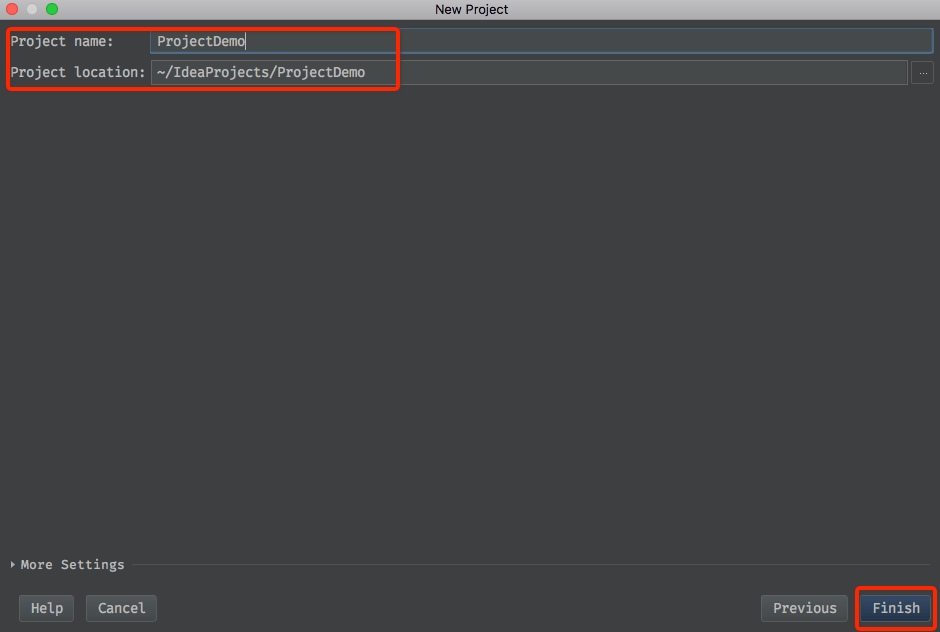
项目名称随意,建议使用英文。

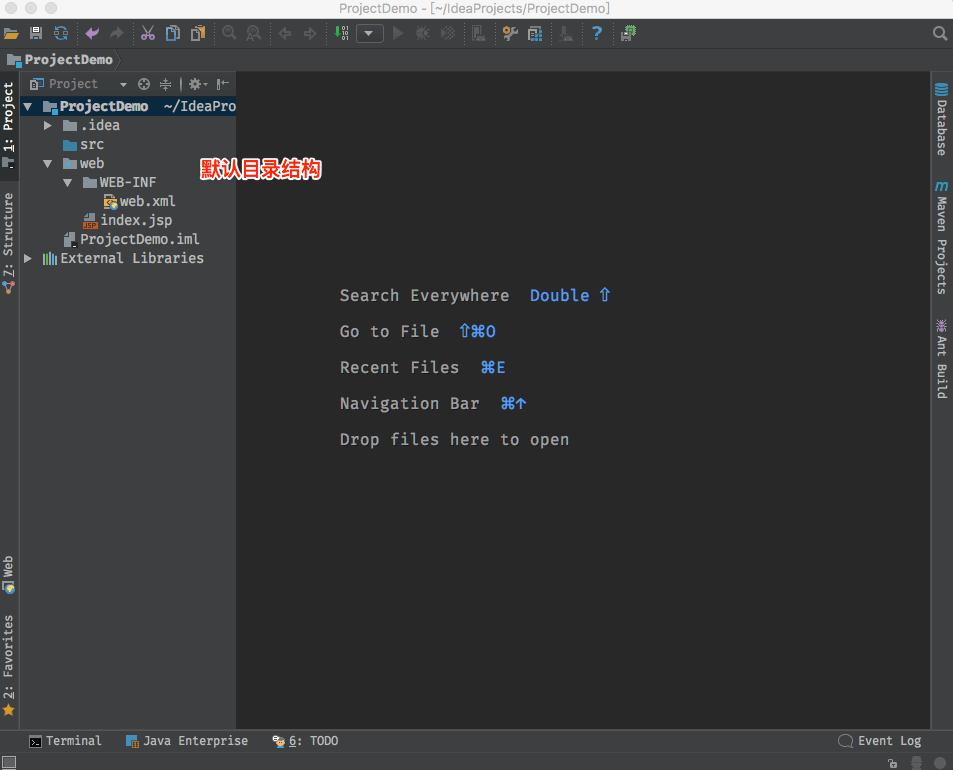
创建好项目后,默认目录结构应该如下图所示。
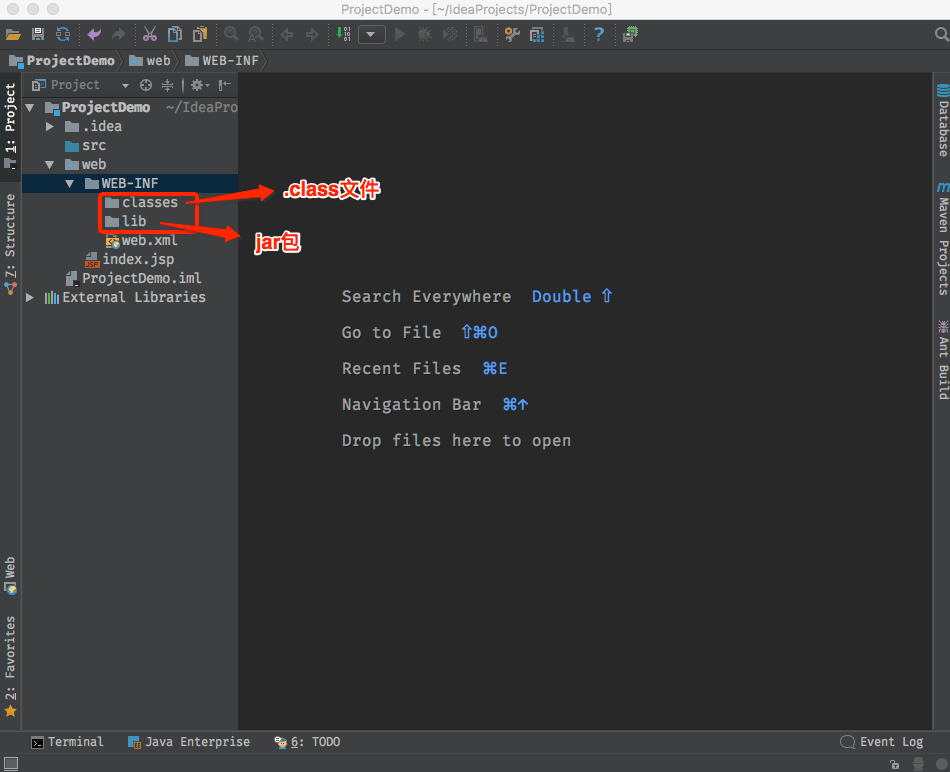
我们在 WEB-INF 目录下创建 classes 目录用于存放编译生成的 .class 文件,创建 lib 目录用于存放项目使用的第三方jar包。

配置路径
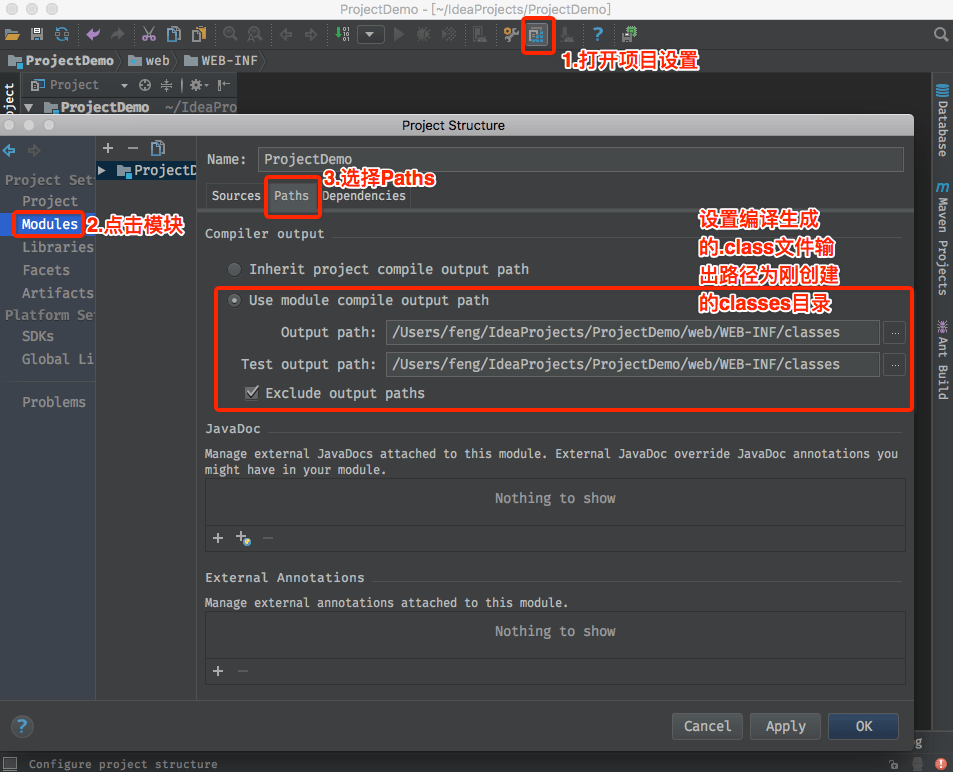
点击工具栏里的 Project Structure , Windows 系统里的名称可能会有所不同,但图标是一样的。然后根据下图配置编译生成的 .class 文件的输出路径。

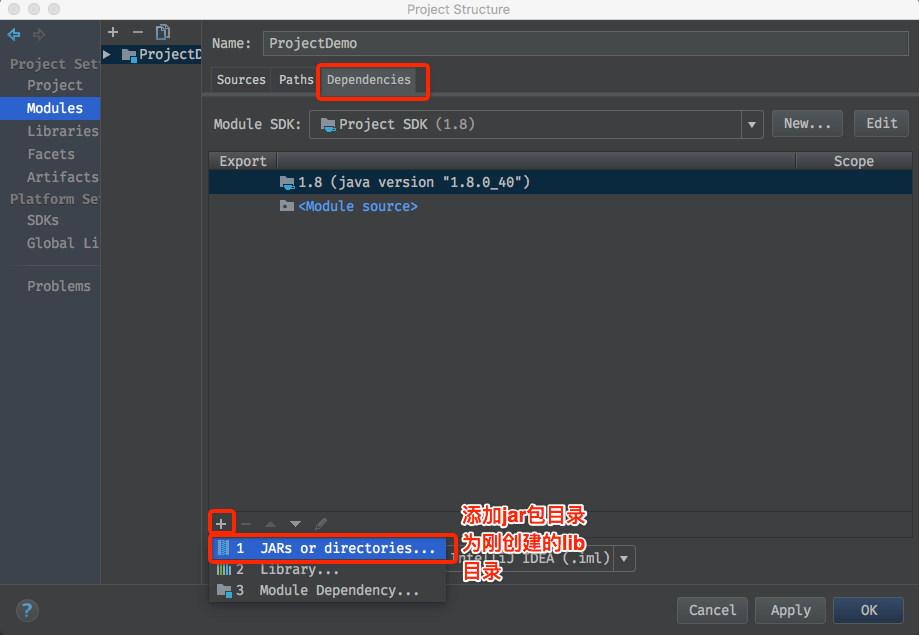
点击 Dependencies 配置jar包存放的路径,也就是我们刚创建的 lib 目录。

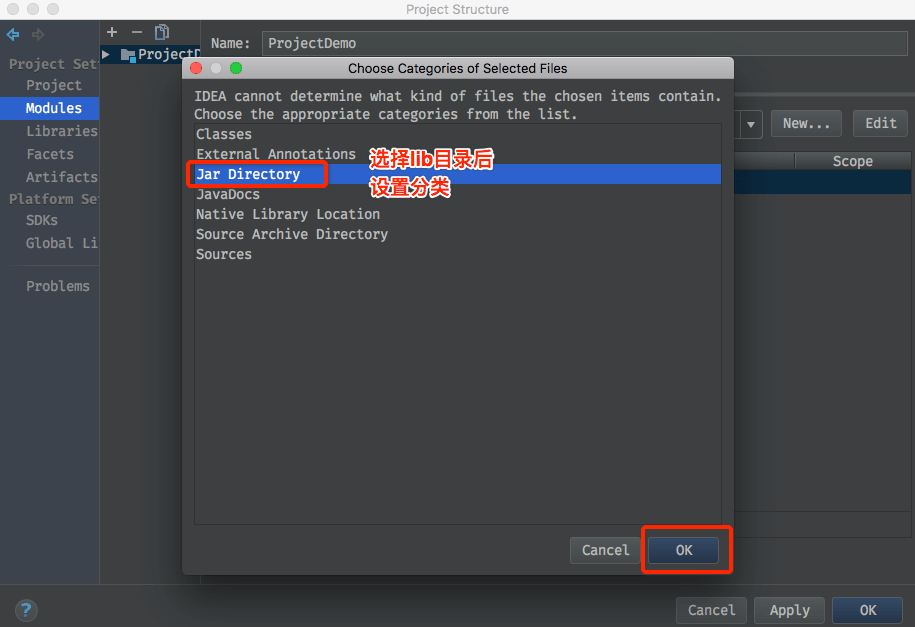
在选择 lib 目录后,会弹出下图弹窗,给选择的目录设置一个分类。这里我们设置为 Jar Directory 。

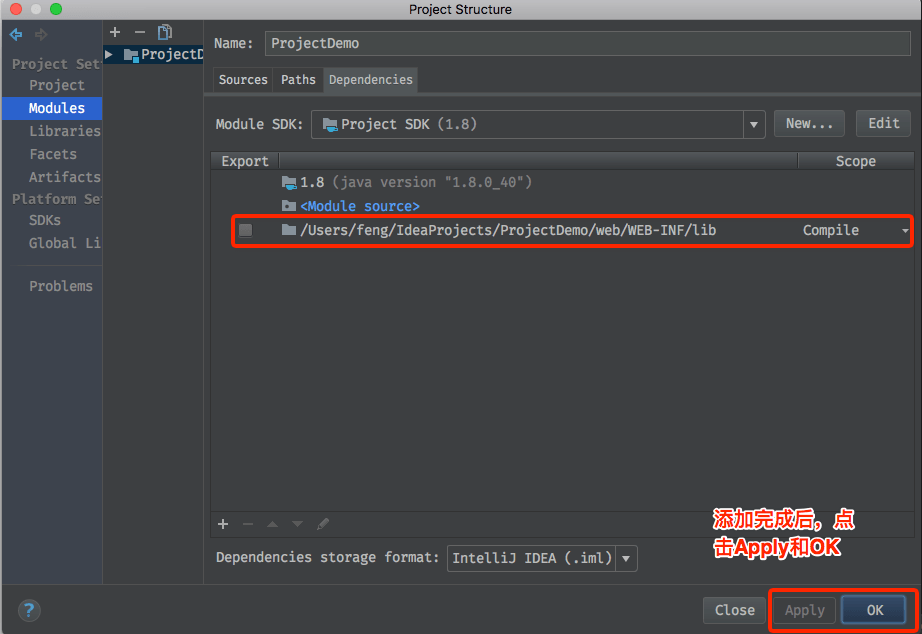
设置好后,如下图所示,点击 Apply 应用我们的设置内容,并点击 OK 保存关闭 Project Structure 设置弹窗。

配置Tomcat
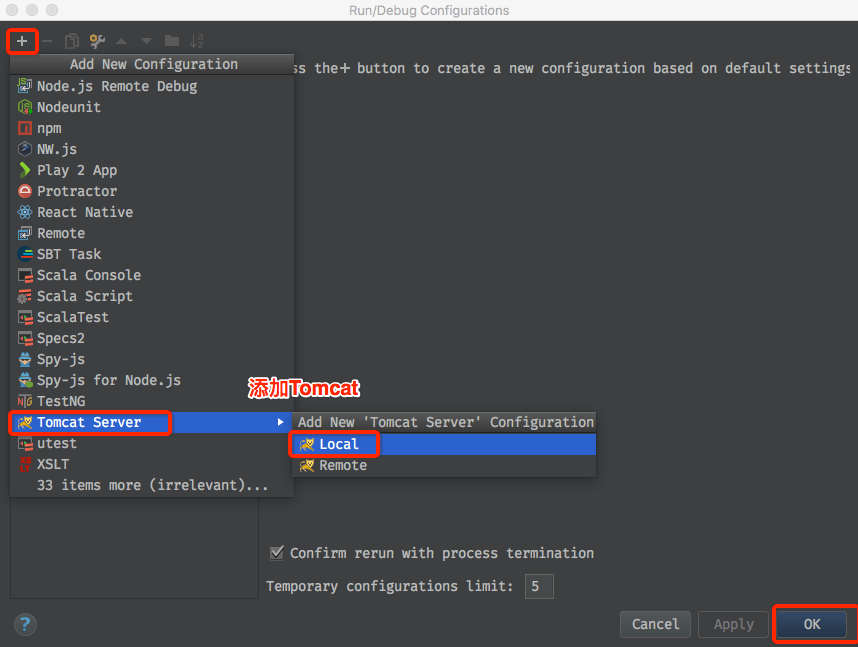
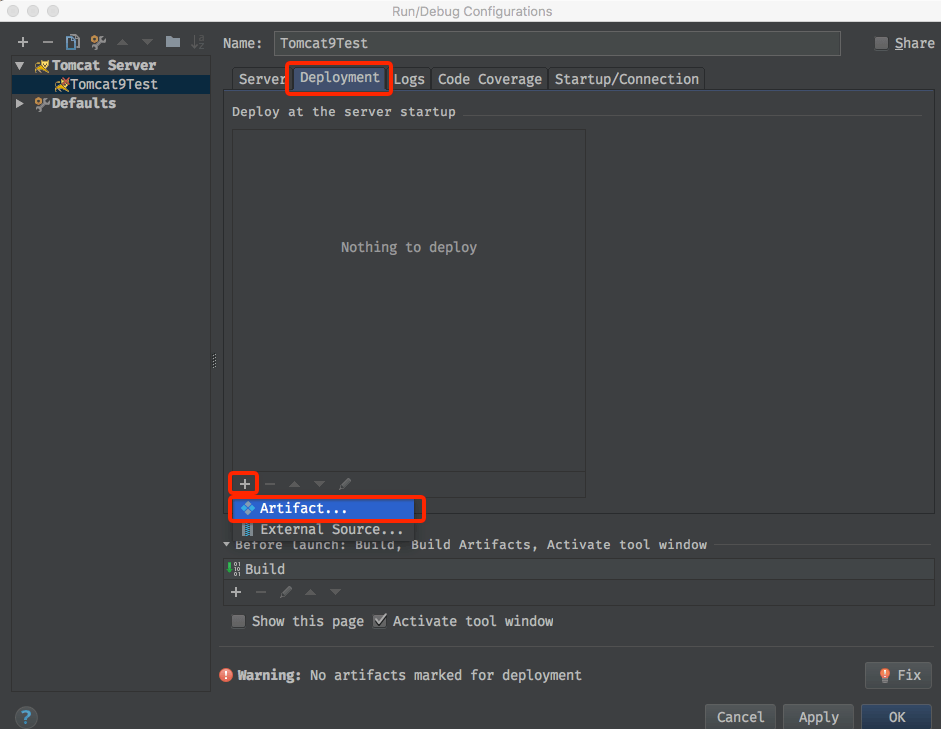
点击倒三角图标,开始部署项目到 Tomcat 服务器。

这里我们选择 Tomcat Server - Local 。

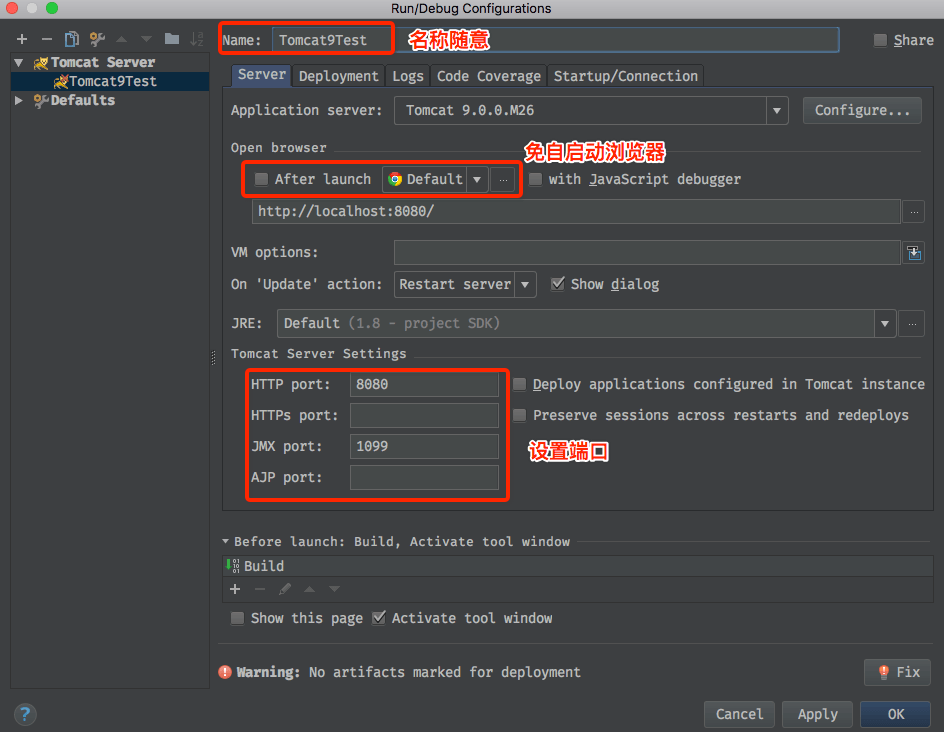
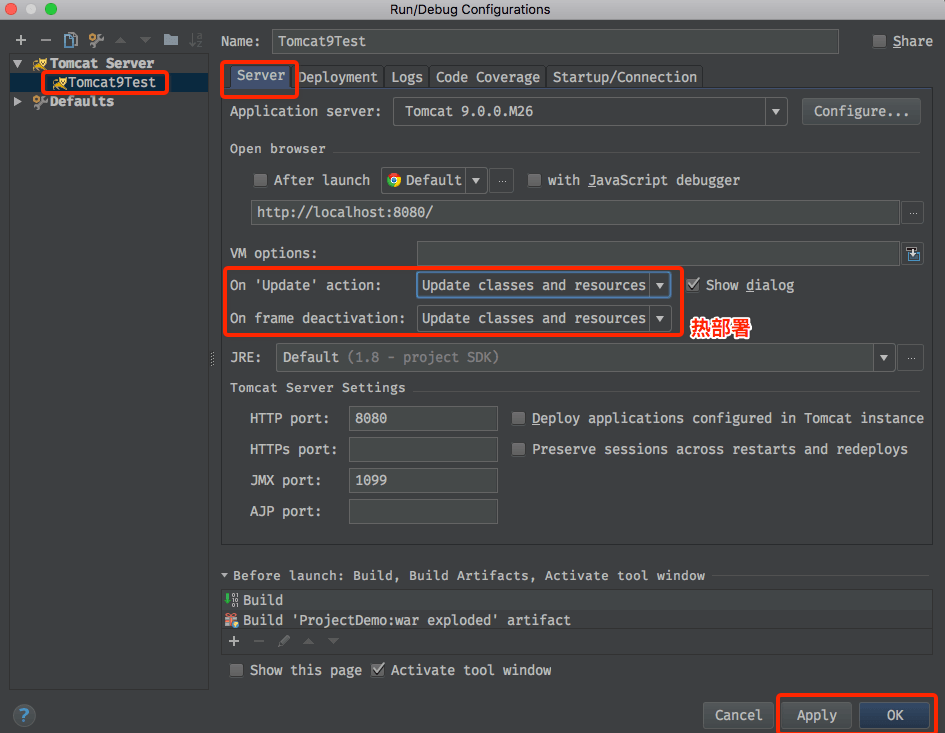
Tomcat 配置的名称随意,然后取消 After launch ,这个配置项的作用是运行项目后自动打开浏览器,一般我们是不需要的。然后就是设置端口了,随意。

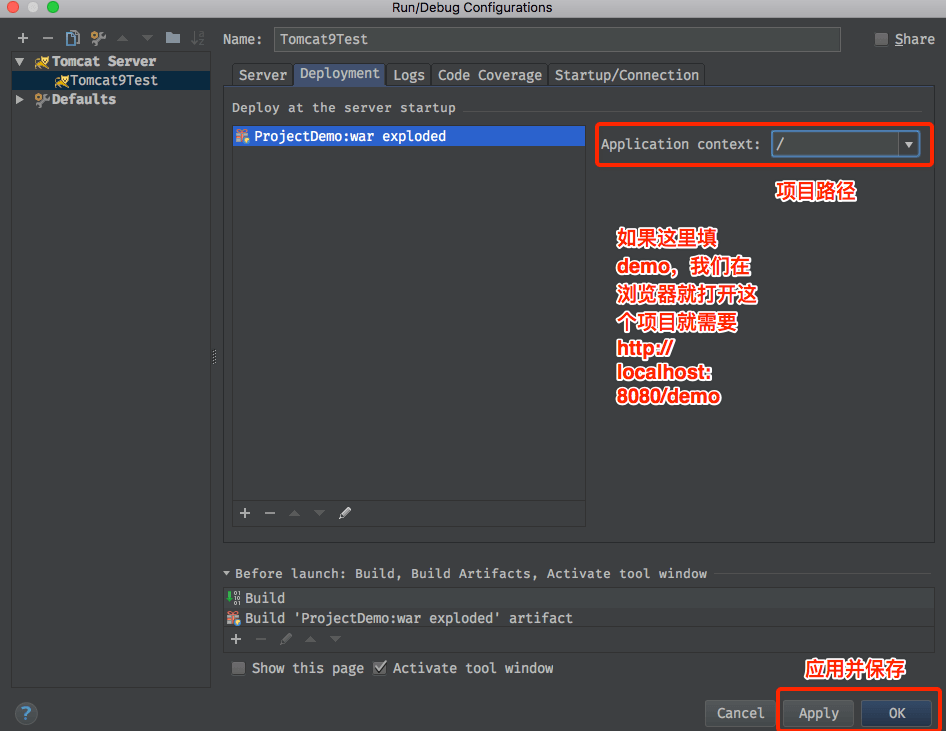
部署 Web 应用的上下文。

Application context 的作用其实就是在端口后面的路径,如果这里输入 demo ,则当前项目在浏览器打开的地址为 http://localhost:8080/demo ,其他同理。

配置好应用程序上下文后,我们将 Server 下的 On 'Update' action 和 On frame deactivation 都设置为 Update classes and resources ,这样我们就能够热部署了,意思是修改了jsp等资源和Java类文件后就自动部署。

重新打开 Project Structure - Modules - Dependencies,点击加号,选择 Library ,添加 Tomcat 服务器。这样我们就关联好了 Tomcat 服务器了,在 jsp 文件中可以正确的解析脚本。

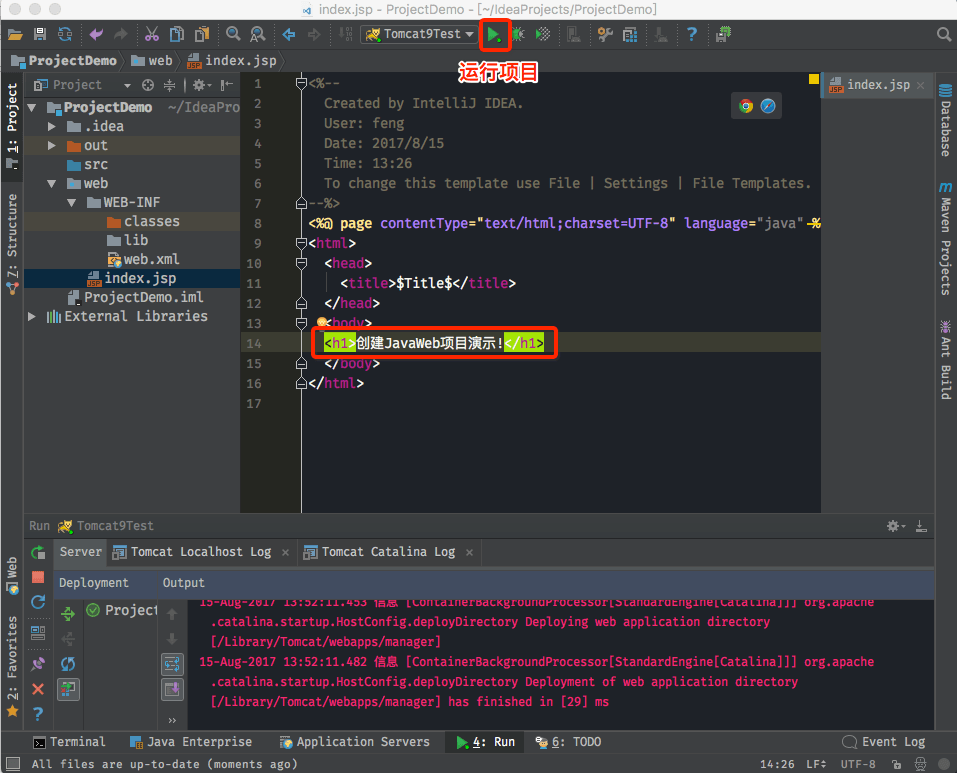
最后在 index.jsp 里输入一段话,并允许项目。

看到下面这段话,就说明我们的项目部署成功了。