iOS开发者为什么学JavaScript?
JavaScript是一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分。后面JavaScript统一使用js来代替(简称)。
目前基本所有浏览器都支持js,不管是iOS开发中需要JS交互还是使用当下最火的React Native框架来做移动端跨平台开发,我们都需要掌握js,当然,他的作用远远不止于此。并且,JavaScript非常容易学习,学习环境无处不在,只要有文本编辑器,就能编写js程序,在Mac下个人推荐使用Sublime Text编辑器来学习。
JavaScript与Java的关系:就像雷锋和雷峰塔一样,就像印度和印度尼西亚一样,就像张三和张三丰一样,就像周杰和周杰伦一样,就像黑客和博客一样,就像北大和北大青鸟一样,就像卡巴斯基和巴基斯坦一样。他们有何关系?
JavaScript编写方式
提醒:学习js之前,你必须要熟悉最基本的HTML、CSS标签和语法,推荐学习网站:http://www.divcss5.com。
我们来看看如何写入JS代码?
你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码。注意,<script>标签要成对出现,并把js代码写在<script><script/>之中。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>插入js代码</title>
<!-- 这里是js代码 -->
<script type="text/javascript">
document.write("开启JS之旅!");
</script>
</head>
<body>
</body>
</html>
<script type="text/javascript">表示在<script><script/>之间的是文本类型(text),而javascript是为了告诉浏览器里面的文本是属于js语言。将上面代码保存为.html后缀的文件,并用浏览器打开,就能看到下图效果。
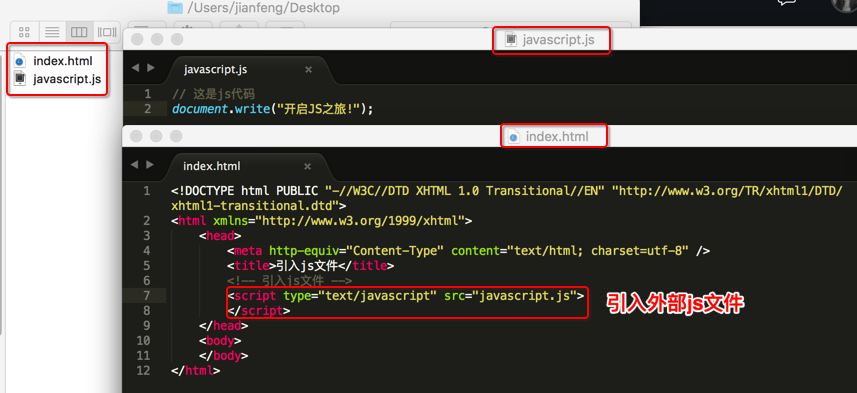
上面是直接在HTML文件中写入js程序,我们也可以新建一个.js后缀的js源文件,将HTML文件和js代码分开,然后再将js文件引入HTML文件中,注意这里引入时是指定的js文件的路径而不是给一个文件名会自动去搜索。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>引入js文件</title> <!-- 引入js文件 --> <script type="text/javascript" src="javascript.js"> </script> </head> <body> </body> </html>
javascript.js
// 这是js代码
document.write("开启JS之旅!");
他们的关系如下图所示:
打浏览器打开index.html后的效果:
既然我们有两种方式来编写js程序,那么我们应该如何选择呢?
JavaScript编写的位置
上面一个例子我是将js代码卸载head部分的,其实我们可以将js代码放在HTML文件中的任何位置,但是我们一般放在head或者body部分。
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js代码的位置</title>
<script type="text/javascript">
// 这是js代码
document.write("开启JS之旅!");
</script>
</head>
<body>
<script type="text/javascript">
// 这是js代码
document.write("开启JS之旅!");
</script>
</body>
</html>
放在<head>部分
最常用的方式是在页面中head部分放置js代码或引入js文件,因为浏览器HTML文件是从上到下依次解析的,所以会先解析head部分的js代码,然后才解析其余后面的部分。所以进行页面初始化的js必须放在head里面,因为初始化都要求提前进行(比如给页面body设置css等)。如果是通过事件调用执行的function那么对位置没什么要求,可以放到HTML文件末尾。
放在<body>部分
js代码在网页读取到该语句的时候就会执行。
JavaScript中的语句和符号
js语句是发给浏览器的命令,这些命令的作用是告诉浏览器要做的事情。每一句js代码都以英文状态的分号 ; 结尾,来表示语句的结束。
<script type="text/javascript">
alert("hello!");
</script>
上面例子中的 alert("hello!"); 就是一个js语句。再来看看下面的例子,有三条语句,每句后面都有 ; ,按顺序执行语句。
<script type="text/javascript">
alert("I");
alert("Love");
alert("JavaScript");
</script>
注意: ; 要在英文状态下输入,同样js中的代码和符号都要在英文状态下输入。虽然分号 ; 也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
JavaScript中的注释
注释的作用这里就不提了,都知道。js代码的注释也分两种,多行注释和单行注释,并且注释和我们Objective-C、Swift中的注释写法是一样的,不过js注释不支持多行注释中嵌套多行注释。
<script type="text/javascript">
// 这是单行注释,我们要养成良好的注释习惯
/*
alert("I");
alert("Love");
alert("JavaScript");
这是多行注释,我们要养成良好的装逼方式
*/
</script>
JavaScript中的变量
变量就是可以变化的量,从编程角度讲,变量是用于存储某种/某些数值的存储器,每个变量都有变量名。这些就不扯了,大家都是有多年开发经验的程序员。。。
js中定义变量使用的关键字和Swift中定义变量的关键字相同,都是var,语法如下:
var 变量名
<script type="text/javascript"> var myNum = 8; </script>
变量名命名规范如果你不知道,这个也都知道了,那我就再重复下吧。
- 只能使用字母、数字、下划线(_)、美元符号($)来命名。
- 并且不能以数字开头。不能跟这个语言的关键字和保留字同名。
- 变量名严格区分大小写,也就是myChar和mychar是不一样的。
- 遵守驼峰命名法。
JavaScript中的判断语句
if...else语句基本每个语言都有,作用是在指定条件城里时执行代码,在条件不成立时执行else后的代码。
<script type="text/javascript">
var myage = 18;
// myage>=18是判断条件
if(myage>=18) {
document.write("你是成年人。");
} else {
// 否则年龄小于18
document.write("未满18岁,你不是成年人。");
}
</script>
上面出现的document.write(),相当于我们Objective-C中的NSLog()、Swift中的print()作用类似,就是输出字符串。
JavaScript中的函数
函数是完成某个特定功能的一组语句,这里我们只需要注意js中函数的语法和调用方法就行了。其他是啥函数相信能看到这篇文章的人都会的。
在js中定义函数使用的关键字是function,是不是感觉和php定义函数语法是一样的?没错,就是一模一样的。
function 函数名(参数) {
函数代码;
}
下面来编写一个简单的js函数和调用js函数的方法。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js函数定义和调用</title>
</head>
<body>
<form>
<input type="button" onclick="helloJs()" value="点我调用函数" />
</form>
</body>
<script type="text/javascript">
function helloJs() {
// 这是js代码
document.write("你好js!");
}
</script>
</html>
JavaScript输出内容
在上面例子已经用到的 document.write() 可以用于直接向HTML输出流写内容,简单的说就算直接在网页中输出内容。
用法一:输出内容用 "" 括起来,直接输出 "" 号内的内容。
<script type="text/javascript">
document.write("这是字符串!");
</script>
用法二:通过变量,输出内容。
<script type="text/javascript"> var str = "这是字符串!" document.write(str); </script>
用法三:输出多项内容,内容之间用 + 号拼接。
<script type="text/javascript"> var str = "这是字符串!" document.write(str+"拼接的字符串"); </script>
用法四:输出HTML标签,标签使用 "" 括起来。
<script type="text/javascript"> var str = "这是字符串!" document.write(str+"<br />"+"拼接的字符串"); </script>
JavaScript中的alert提示框
这个类似与我们iOS中的UIAlertView控件,只不过这是在网页中弹出,如果你不点确定就不能进行任何操作。
语法:
alert(字符串或者变量);
下面来看看这段代码,在浏览器弹出提示框,显示一段文字。
<script type="text/javascript"> var str = "这是字符串!" alert(str); </script>
运行后效果如下图,如果我们不点 好 ,就不能进行任何操作。这里显示什么文字是跟浏览器有关的,我使用的是Safari按钮是 好 ,使用Firefox就变成 确定 了。
JavaScript中的confirm消息对话框
confirm其实和iOS中的UIAlertView也是差不多的,UIAlertView可以设置各种属性,添加多个按钮并监听按钮的点击,可以这样理解confirm。不同的是confirm有Boolean类型的返回值,可以用来判断用户的点击了“确定”(true)还是“取消”(false)。
语法:
confirm(字符串或者变量)
来看看下面这段代码,判断用户点击了确定还是取消。
<script type="text/javascript">
var message = confirm("你喜欢我吗?");
if (message == true) {
document.write("谢谢你的喜欢");
} else{
document.write("你为什么不喜欢我");
};
</script>
在浏览器运行代码,效果如下:
JavaScript中的prompt消息对话框
prompt其实还是和iOS中的UIAlertView设置某些属性后的效果一样,prompt比起上面将的confirm多了文本输入。
参数:prompt有两个参数,一个是弹出来的消息对话框显示的提示文字。一个是文本框中的内容,这个是可修改的。
返回值:点击了确认按钮,文本框中的内容将作为函数的返回值。点击了取消按钮,则返回null。
语法:
prompt(第一个参数,第二个参数);
注意:这里并不是一定要写两个参数,如果只写一个参数则文本框中内容为空。
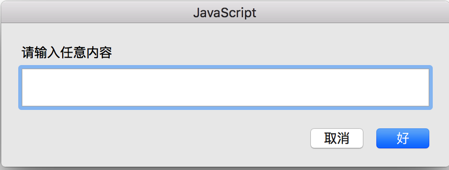
下面来看一段简单的示例代码,点击了确认则提示文本框中的内容,否则提示点击了取消。
<script type="text/javascript">
var message = prompt("请输入任意内容");
if (message != null) {
alert("文本框内容:"+message);
} else{
alert("点击了取消");
};
</script>
运行后效果如下:
JavaScript中打开新窗口
js中open()函数可以查找一个已经存在或者新疆的浏览器窗口。
语法:
window.open([url],[窗口名称],[参数字符串])
参数说明:
这里[]表示可选参数,这三个参数都是可选参数。
url:在窗口中要显示网页的网址或路径,如果省略这个参数或者值是空字符串,那么窗口就不显示任何文档。
窗口名称:被打开窗口的名称,如果加“_top”、“_blank”、“_selft”会有特殊意义,这个和HTML里<a>标签参数作用一样。
参数字符串:可以设置窗口的各种参数,每个参数用逗号隔开,比如窗口的尺寸、菜单栏、工具栏等。
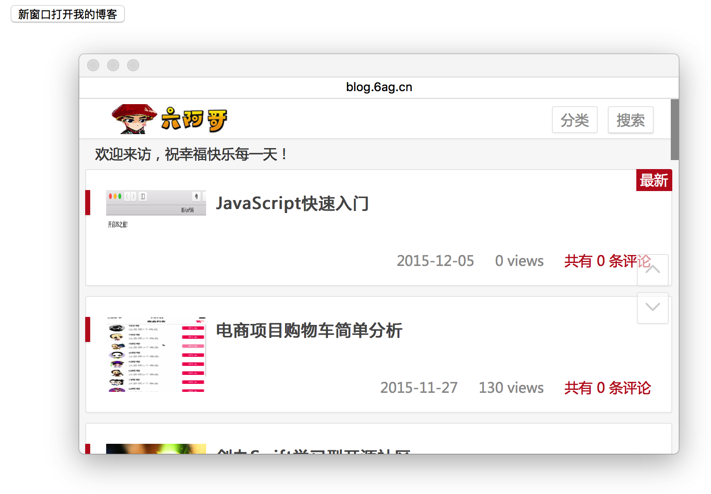
下面来看一段简单的示例代码,在新窗口中打开我的博客。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>打开新窗口</title>
</head>
<body>
<script type="text/javascript">
function openMyBlog() {
window.open("https://blog.6ag.cn", "_blank","width=600,height=400,top=200,left=200,menubar=no,toolbar=no,scrollbars=no,status=no");
}
</script>
<form>
<input type="button" onclick="openMyBlog()" value="新窗口打开我的博客">
</form>
</body>
</html>
运行并点击按钮后效果如下:
JavaScript关闭窗口
使用close()可以关闭窗口,以上一个例子再继续讲解这个函数的作用,window.open()是有返回值的,返回新打开的窗口对象,我们可以把这个窗口对象调用一次close()方法,就能关闭窗口。
语法:
// 关闭本窗口 window.close();
或
// 关闭指定的窗口 窗口对象.close();
我们就来关闭我们刚打开的新窗口吧。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>打开新窗口</title>
</head>
<body>
<script type="text/javascript">
// 用于保存打开的窗口对象
var newWindow;
// 打开新窗口
function openMyBlog() {
newWindow = window.open("https://blog.6ag.cn", "_blank","width=600,height=400,top=200,left=200,menubar=no,toolbar=no,scrollbars=no,status=no");
}
// 关闭指定窗口
function closeMyBlog() {
newWindow.close();
}
</script>
<form>
<input type="button" onclick="openMyBlog()" value="新窗口打开我的博客"><br />
<input type="button" onclick="closeMyBlog()" value="关闭新窗口">
</form>
</body>
</html>
运行后效果如下: