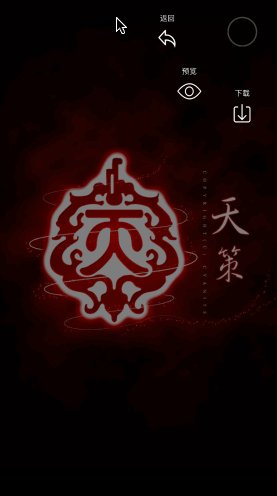
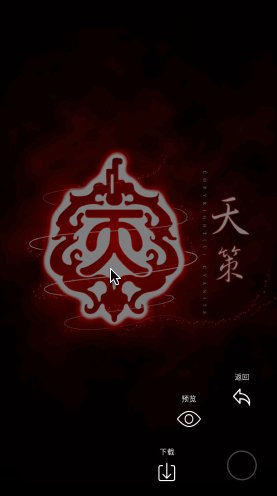
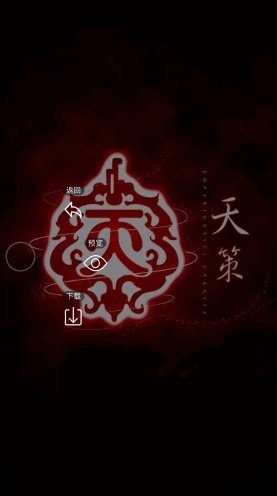
有些时候我们需要在点击一个视图后弹出一些选项,这些选项数量可能是不固定的,这个时候我们的布局就不可能写死了。我在写一个壁纸APP的Demo时,也需要实现这样的功能,所以就封装了一个。目前支持多个选项自适应布局,有些细微布局可能需要根据自己的实际情况来修改,不过布局方法我已经单独抽取,需要的伙计可以根据自己的需求去修改,只需要修改开始和结束的角度,就能在这个角度范围内自适应布局我们的选项了。

导入框架
代码我已经放到github,下载项目将Vender目录下的JFContextSheet目录拖到自己的项目中。
初始化
初始化JFContextSheet需要通过传递一个元素都有JFContextItem对象的数组参数进行创建,每个JFContextItem相当于一个选项。如果需要设置多个选项,可以直接在这里添加即可。
let contextItem1 = JFContextItem(itemName: "返回", itemIcon: "content_icon_back") let contextItem2 = JFContextItem(itemName: "预览", itemIcon: "content_icon_preview") let contextItem3 = JFContextItem(itemName: "下载", itemIcon: "content_icon_download") let contextSheet = JFContextSheet(items: [contextItem1, contextItem2, contextItem3]) contextSheet.delegate = self
监听事件
选项的触摸事件会通过JFContextSheetDelegate协议进行回调
func contextSheet(contextSheet: JFContextSheet, didSelectItemWithItemName itemName: String) {
switch (itemName) {
case "返回":
break
case "预览":
break
case "下载":
break
default:
break
}
}
github地址: https://github.com/6ag/JianSan-Wallpaper


你的网站在firefox下查看显示证书错误。chrome下正常。
目测你没有发送相应的中间证书
对啦。我是你的友链 CARPLIYZ 我换了域名 从https://www.carpliyz.cn 换到https://o0o.one 旧的链接被你折叠啦。给你发了好几封邮件,都没有回复。 😀 😀
@carpliyz 我证书是淘宝货,有些浏览器过不了的,等有钱了换个吧 友链已经更新上啦