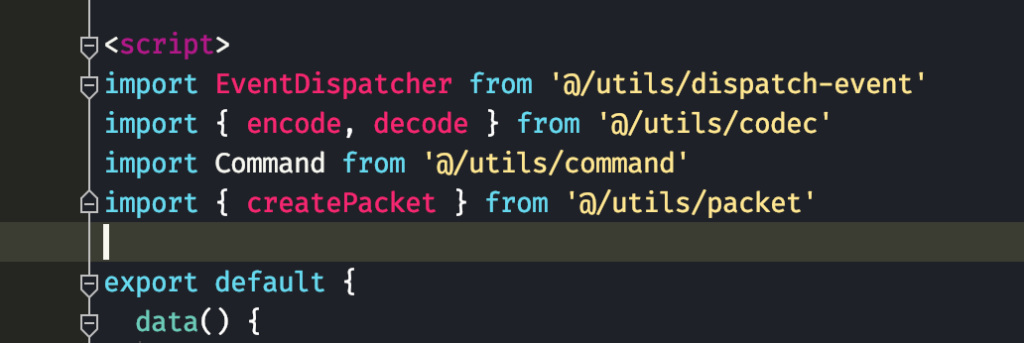
由于 Vue CLI 3 不再使用传统的 webpack 配置文件,导致 WebStorm 无法识别别名,需要手动创建一个 webpack 配置文件。
在项目根目录,创建一个 alias.config.js 文件,写入以下代码:
const resolve = dir => require('path').join(__dirname, dir)
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
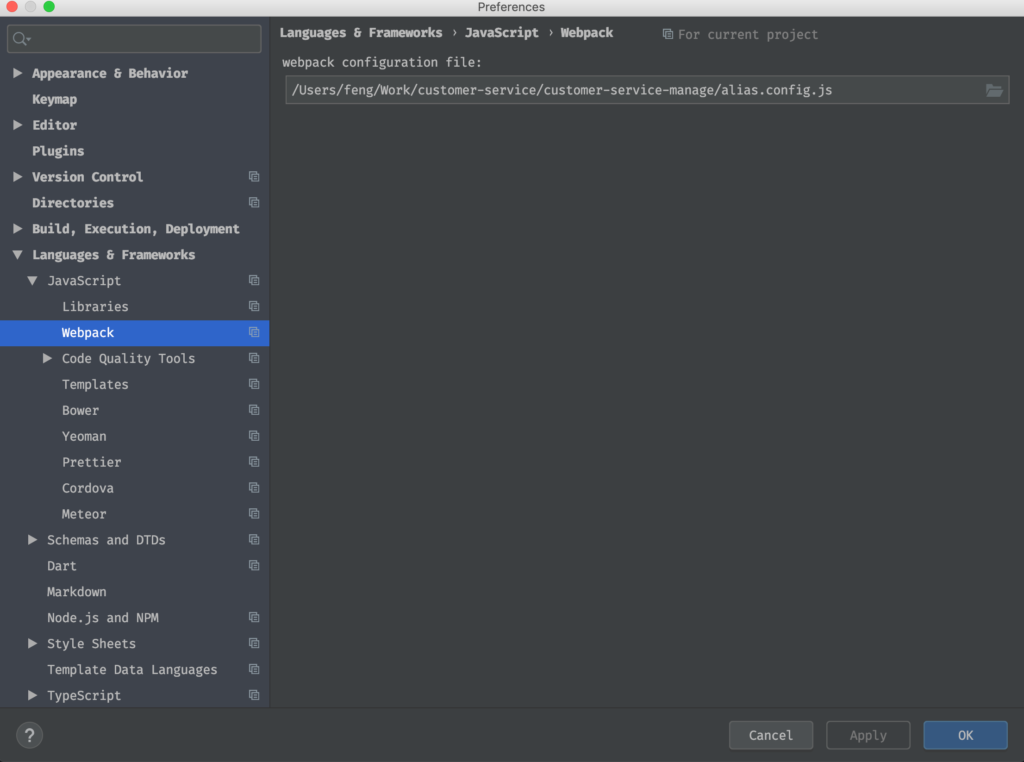
}然后在 Languages & Frameworks - JavaScript - Webpack 里指定 webpack 配置文件。

然后就可以识别我们配置的路径别名,并且可以通过 command+左键 进入对应文件。