对于习惯使用 IntelliJ IDEA 的玩家,使用 WebStorm 来编写前端代码比使用 Visual Studio Code 更得劲,于是开始折腾。。。
我使用的 WebStorm 版本是 2019.1 ,不同版本界面会有少许区别。
安装插件
首先在 WebStorm 安装 Vue.js、element、ESLint 插件,安装完毕后重启 WebStorm 。
配置 ESLint
在 Languages & Frameworks - JavaScript - Code Quality Tools - ESLint 中,勾选 Automatic ESLint configuration 启用 WebStorm 的 ESLint 功能。

在 ESLint Settings 中勾选 Enable ,并配置下图所示的选项,从而启用我们安装的 ESLint 插件。

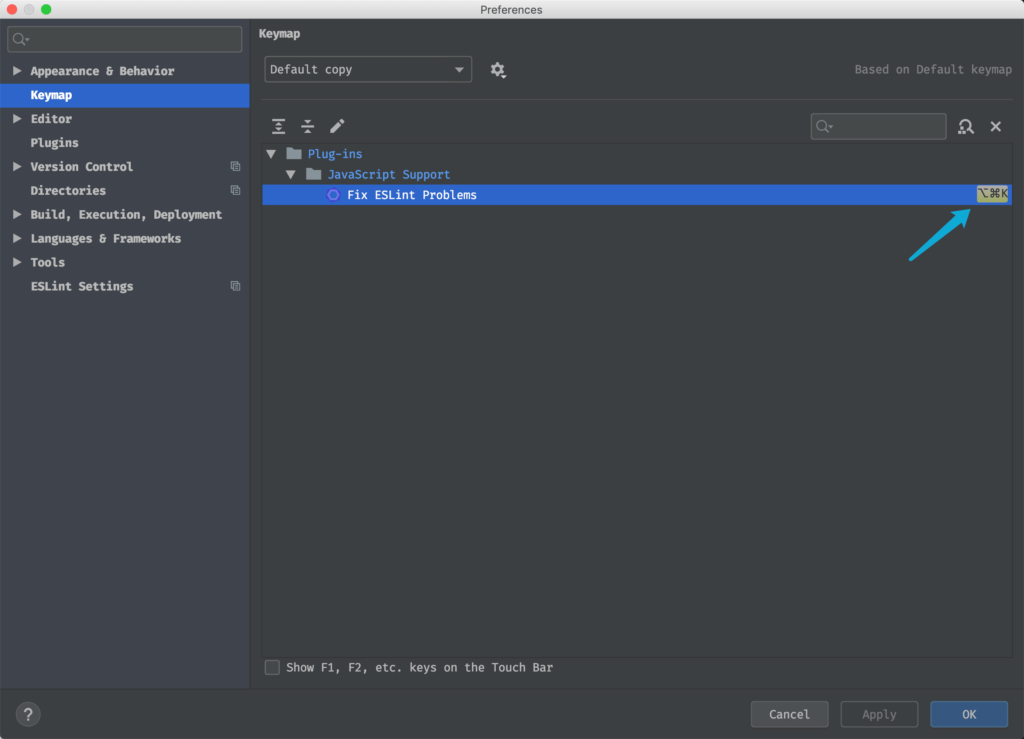
设置 ESLint 自动修复快捷键,尽量不要覆盖最主要的一些快捷键,比如 Command+Option+L 的格式化快捷键,防止在不需要 ESLint 的项目中无法使用。
这里我设置的快捷键和自动格式化的快捷键比较近,方便使用。

配置 Code Style
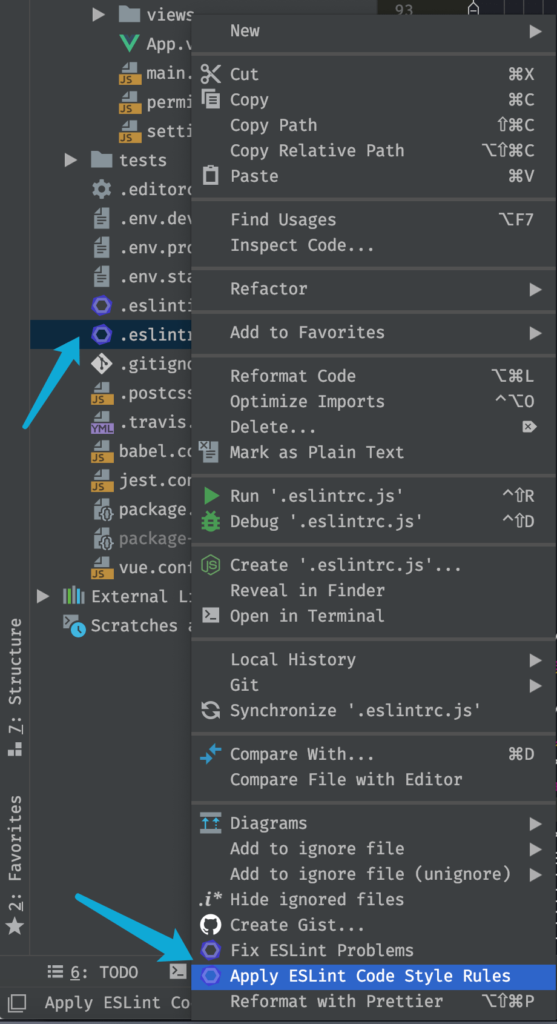
打开我们已经配置好 .eslintrc.js 的 vue + element-ui + eslint 的前端工程,右键 .eslintrc.js 文件,选择 Apply ESLint Code Style Rules 。会把我们配置的 .eslintrc.js 文件中的 Code Style Rules 应用到 WebStorm 中。

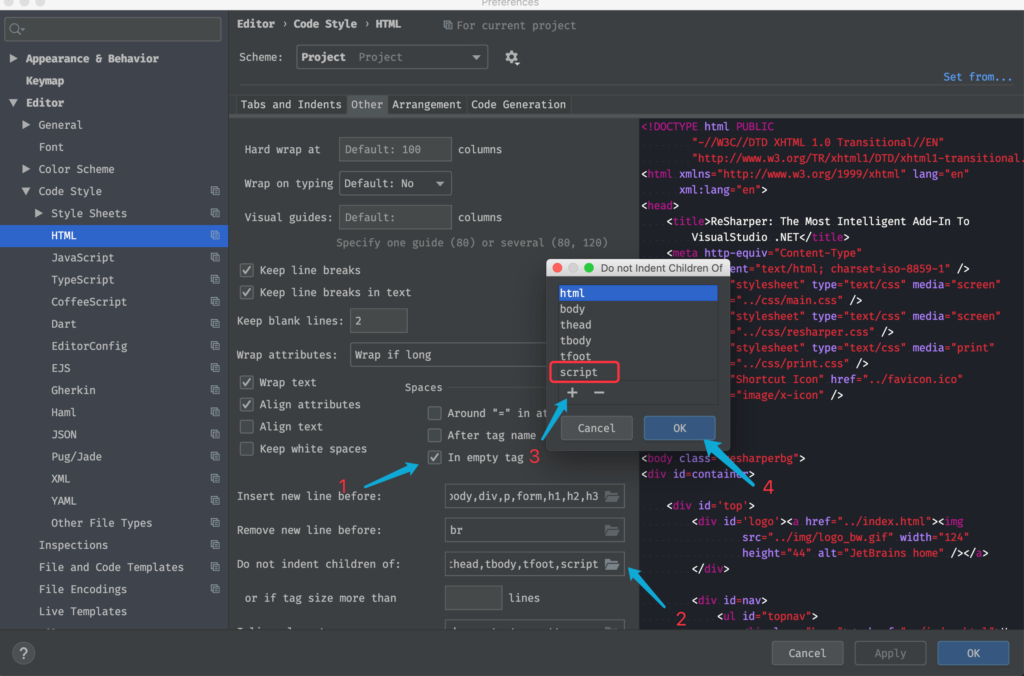
在 Editor - Code Style - HTML 的 Other 中,勾选 In empty tag ,并添加 script 标签到 Do not indent children of 中。
作用是空标签会加空格,并且取消 script 标签的缩进。

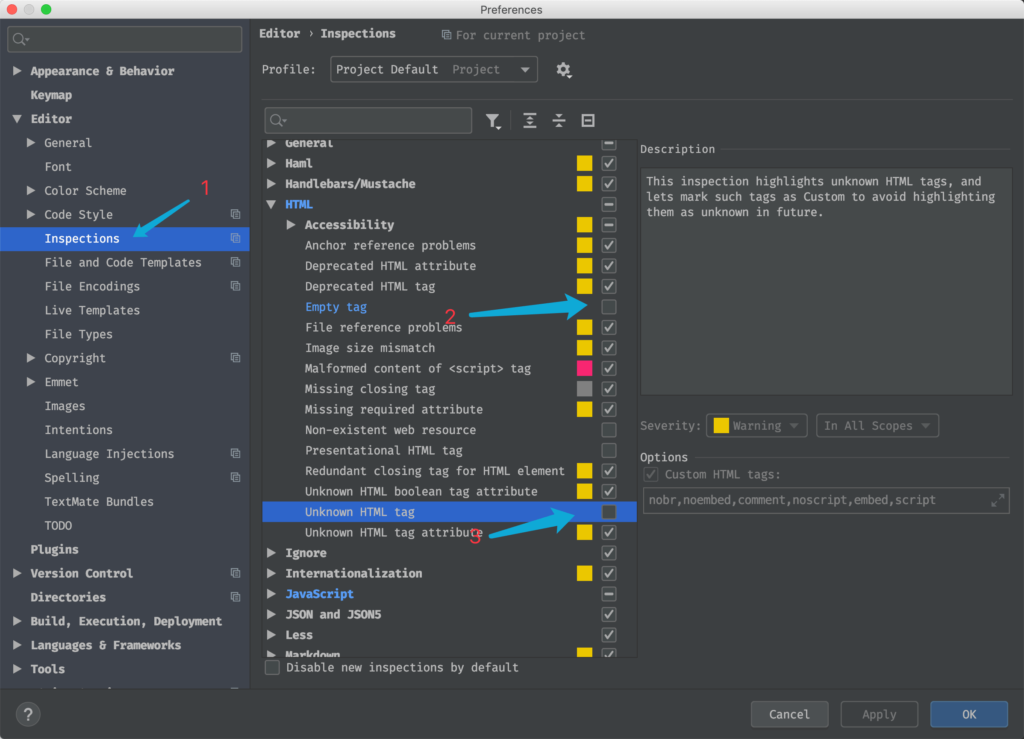
在 Editor - Inspections 的 HTML 中去掉 Empty tag 和 Unknow HTML tag 的警告提示。
作用是去掉空标签的警告和 el-* 等标签的警告提示。

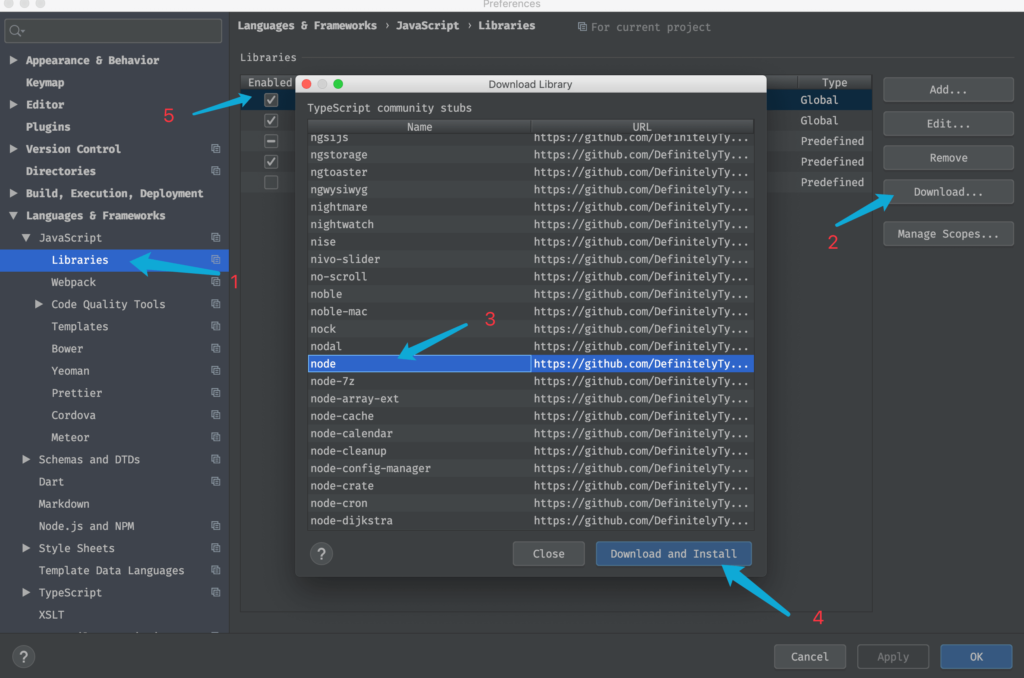
在 Languages & Frameworks - JavaScript - Libraries 中点击 Download Library ,找到 node 并点击 Download and Install 下载安装 node 库。下载后记得勾选 Enabled ,以启动。
作用是提供 node.js 的语法提示。

语言版本
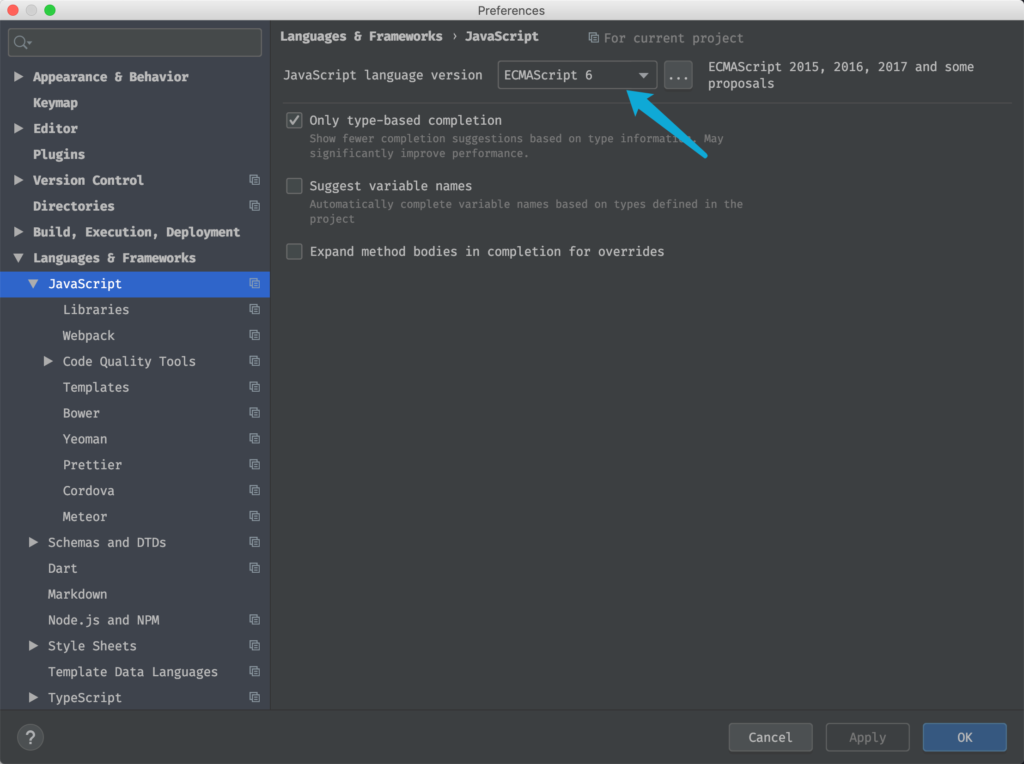
在 Languages & Frameworks - JavaScript 中设置 JavaScript 的版本为 ECMAScript 6 。

至此,配置基本完成。

