在 Mac 下,我们可以通过安装 Docker Desktop 和 Kitematic 工具以图形化界面管理 Docker 。不过,我通过 Kitematic 安装了几个 Nginx 容器,发现并没有同时帮我们映射 Nginx 配置文件目录和站点目录。所以需要我们手动安装和映射我们需要的目录,之后再通过 Kitematic 工具管理。
Docker Desktop: https://www.docker.com/products/docker-desktop
Kitematic : https://kitematic.com/
下载官方镜像
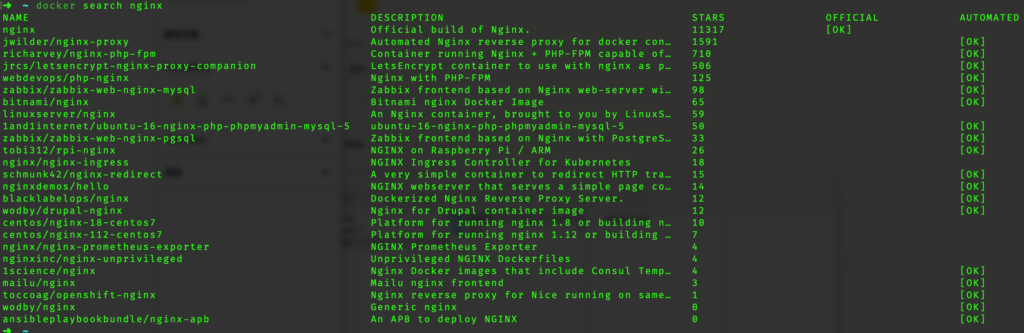
搜索 Nginx 镜像列表:
docker search nginx
拉取 Nginx 官方镜像:
docker pull nginx查看本地已经安装的镜像,如果有我们刚拉取的镜像:
docker images拷贝 Nginx 配置
在宿主机创建用于存放 Nginx 配置文件和站点的目录。
/Users/feng/Documents/Kitematic 目录是我本机用于存放 Nginx 相关配置的目录,也是 Mac 下 Kitematic 默认的容器配置映射目录,方便统一管理 Docker 容器。
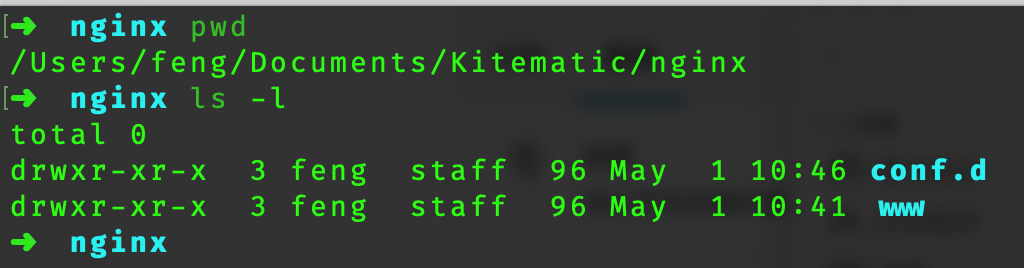
根据下图所示,我们先在 Kitematic 目录下新建 nginx 目录,并在 nginx 目录下创建 conf.d 和 www 目录。

然后创建 Nginx 临时容器,用于拷贝所需配置文件:
docker run --name tmp-nginx-container -d nginx拷贝 Nginx 配置文件:
docker cp tmp-nginx-container:/etc/nginx/nginx.conf /Users/feng/Documents/Kitematic/nginx/nginx.conf拷贝站点配置文件:
docker cp tmp-nginx-container:/etc/nginx/conf.d/default.conf /Users/feng/Documents/Kitematic/nginx/conf.d/default.conf删除 Nginx 临时容器:
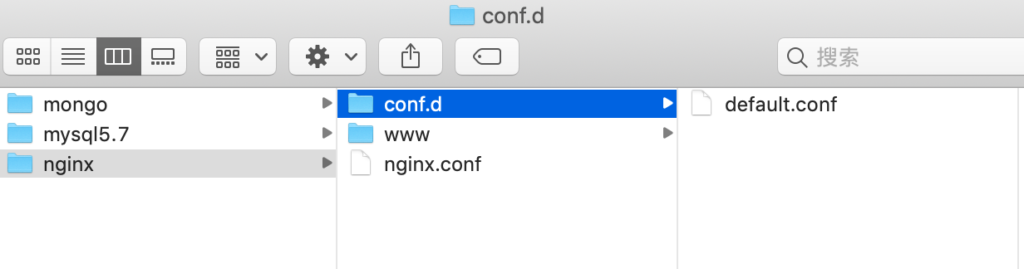
docker rm -f tmp-nginx-container拷贝完成后的目录结构:

创建 Nginx 容器
创建 Nginx 容器,并映射 Nginx 配置文件、站点配置文件目录和网站根目录:
docker run --name nginx -p 80:80 -v /Users/feng/Documents/Kitematic/nginx/nginx.conf:/etc/nginx/nginx.conf -v /Users/feng/Documents/Kitematic/nginx/conf.d:/etc/nginx/conf.d -v /Users/feng/Documents/Kitematic/nginx/www:/www -d nginx至此,安装 Nginx 容器完成。
测试
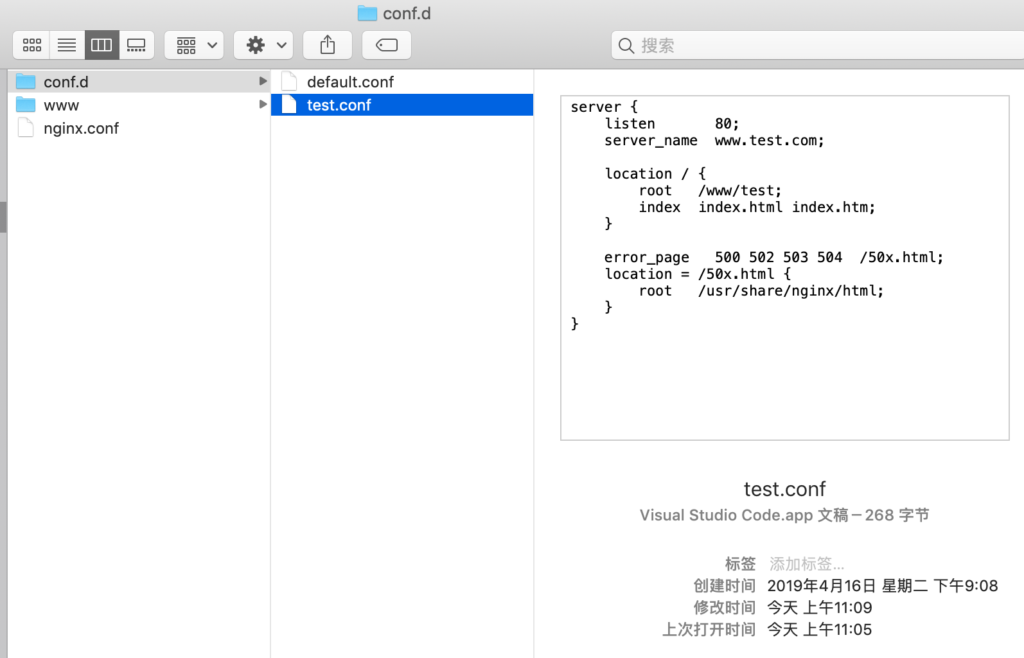
拷贝 default.conf 为 test.conf ,并修改 server_name 和 root 目录:
server {
listen 80;
server_name www.test.com;
location / {
root /www/test;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}

修改本地 /etc/hosts 文件,添加:
127.0.0.1 www.test.com在本地 /Users/feng/Documents/Kitematic/nginx/www 下新建 test 目录,并编写一个 html 测试文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>测试Nginx</h1>
</body>
</html>
重启 Nginx 测试:

提示:可以进入 Nginx 容器再重启 Nginx ,也可以直接重启 Nginx 容器。

