学习目标
1.【掌握】第一个UI项目
2.【掌握】控件连线
3.【掌握】按钮的基本操作
4.【掌握】控件的常用属性
一、第一个UI项目
UI (User Interface)也是就用户界面,是App的根基。一个App应该是先有UI界面,然后在UI界面的基础上增加实用功能,在开发中的绝大部分时间都在处理UI。UI界面上的每一个元素都是一个对象,我们可以利用类创建对象,将对象显示到屏幕上,或者利用系统提供的封装好的控件,直接添加到界面上,摆放好位置就可以了。
UIKit框架:UIKit框架中提供了很多可视化组件元素,我们界面上的很多控件都是UIKit框架。
iOS开发过程:添加系统集成好的框架->代码编写->运行
创建第一个应用:Greate a new Xcode project -> iOS -> Application -> Single View Application
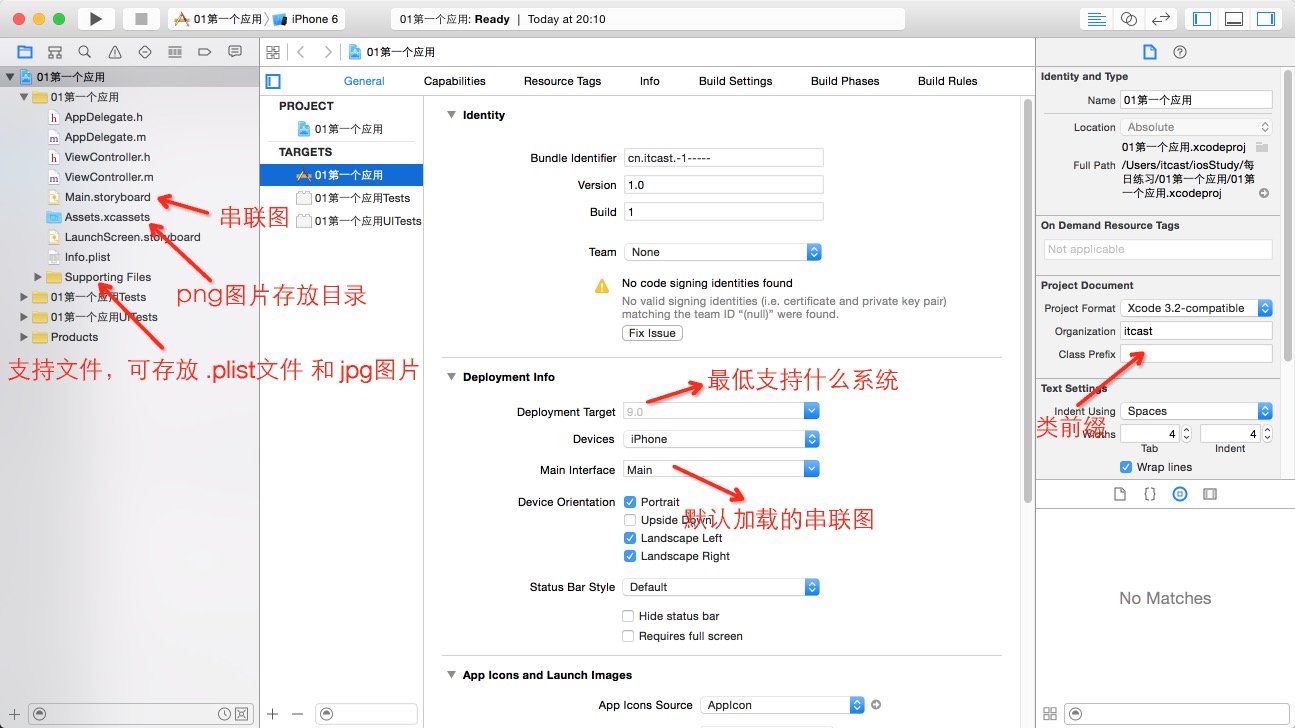
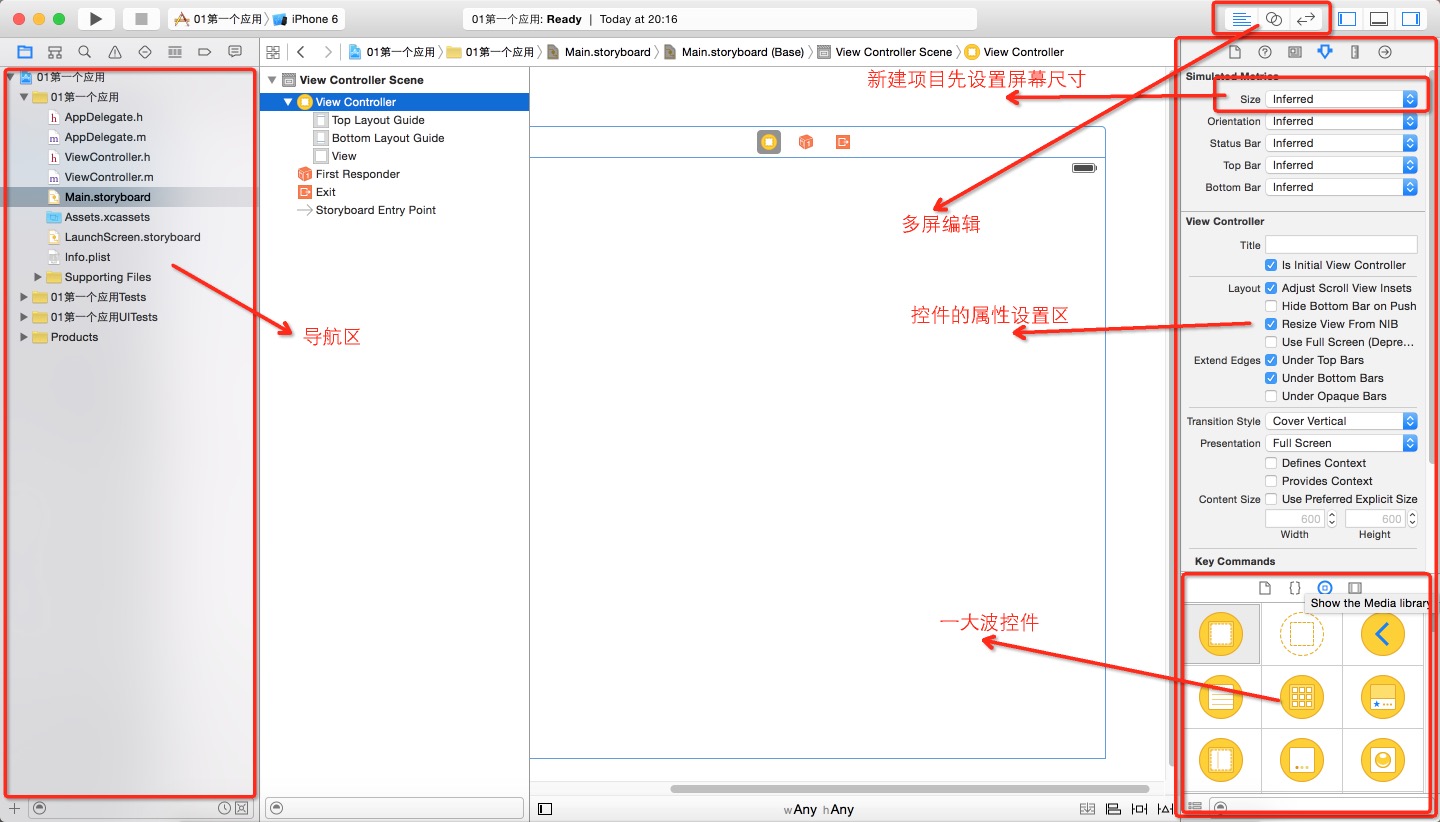
创建好项目后先设置好类前缀,这里的类前缀用于自己创建的类自动加上前缀,然后进串联图开始拖控件吧
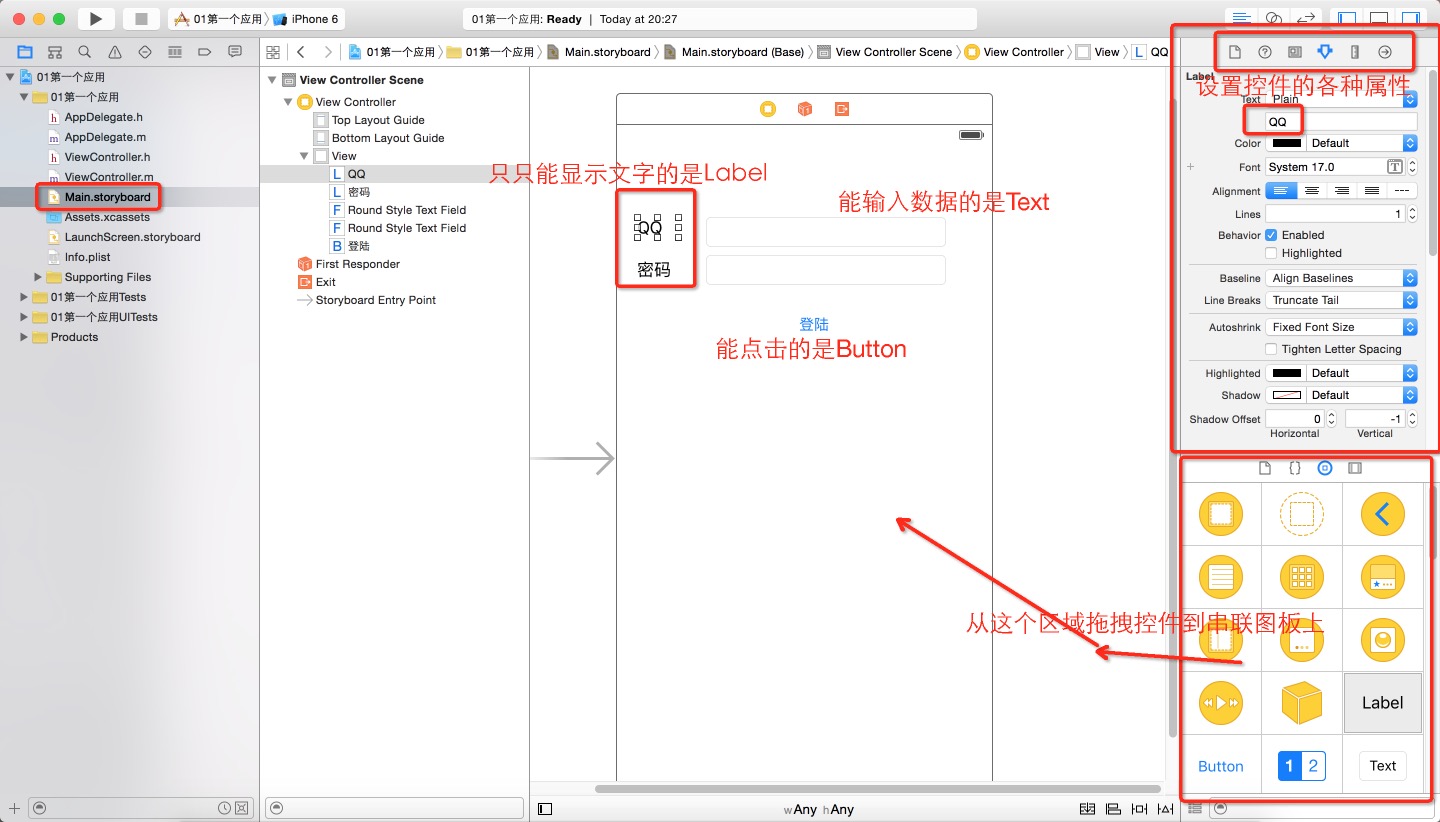
拖拽好合适的控件并设置其对应属性
我们来运行看看,是什么效果呢
我们没有编写任何代码,第一个简单的图形界面应用就这样轻松的完成了。
二、控件连线
通过拖拽控件,设置控件的属性我们可以完成一个简单的QQ登陆界面,但仅仅这样是远远不够的。比如怎么获取文本框中的数据,点击登陆按钮后会有啥反应?所以我们需要将代码和控件进行关联,也就是控件连线。
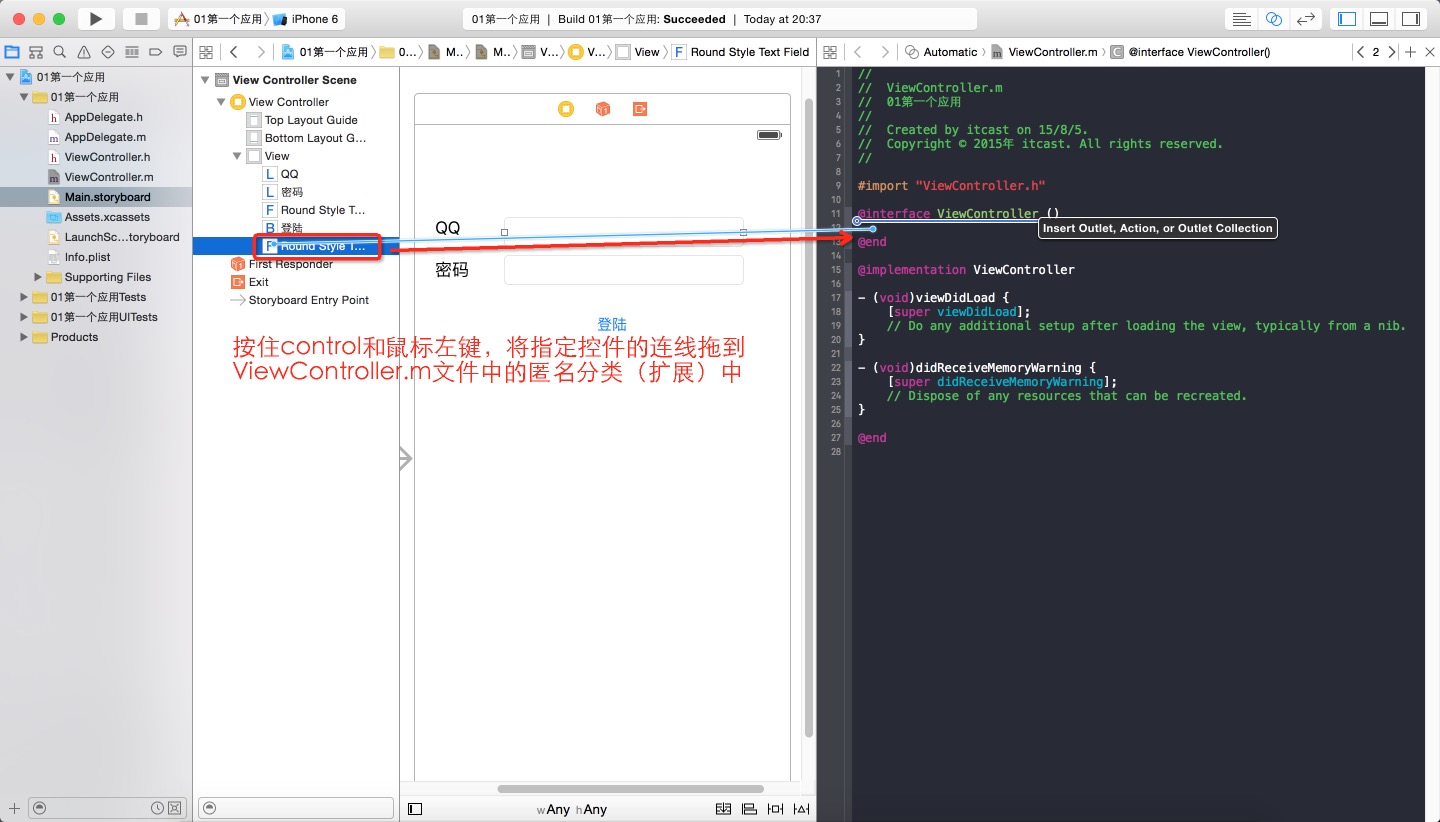
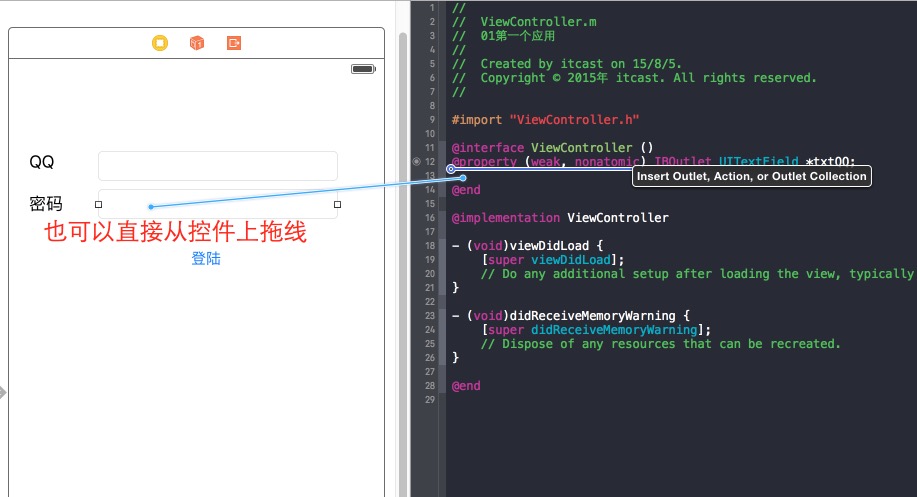
按住control + 鼠标左键,将View列表中需要连线的控件拖到ViewController.m文件中的匿名分类中,也就是声明私有属性、方法。
Connection:Outlet 是连线后生成属性
Name:txtQQ 属性名
Type:UITextField 属性类型
Storage:强类型指针、弱类型指针,和我们之前学习的weak参数没区别,注意UI控件全部用弱类型
按住control + 鼠标左键直接从控件上拖拽,注意当显示出上图中的蓝色横线后松开手指。
或者先手动编写代码,然后按住command + 鼠标左键可以将代码连线到控件上。
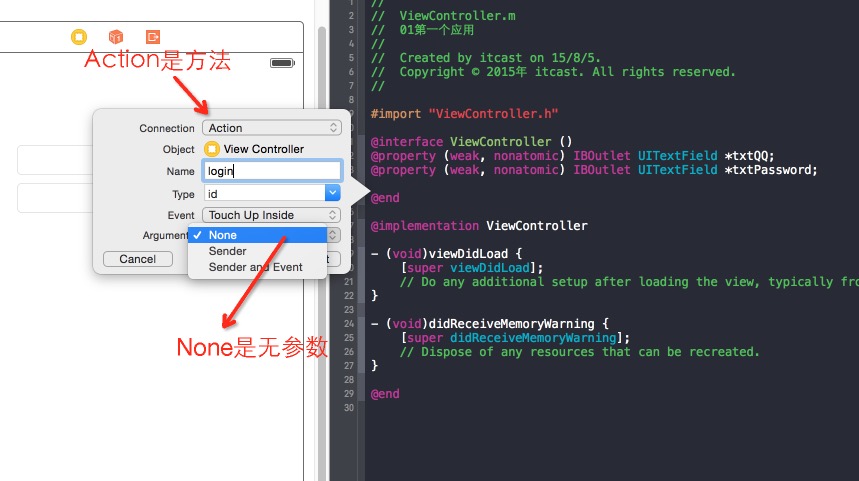
Connection:Action 连线后生成方法
Name:login 方法名
Argument:None 方法无参数
最终通过拖拽控件生成的属性、方法声明是:
//每一个Text文本框控件都是一个UITextField对象 @property (weak, nonatomic) IBOutlet UITextField *txtQQ; @property (weak, nonatomic) IBOutlet UITextField *txtPassword; //点击登陆按钮后会触发的单击事件 - (IBAction)login;
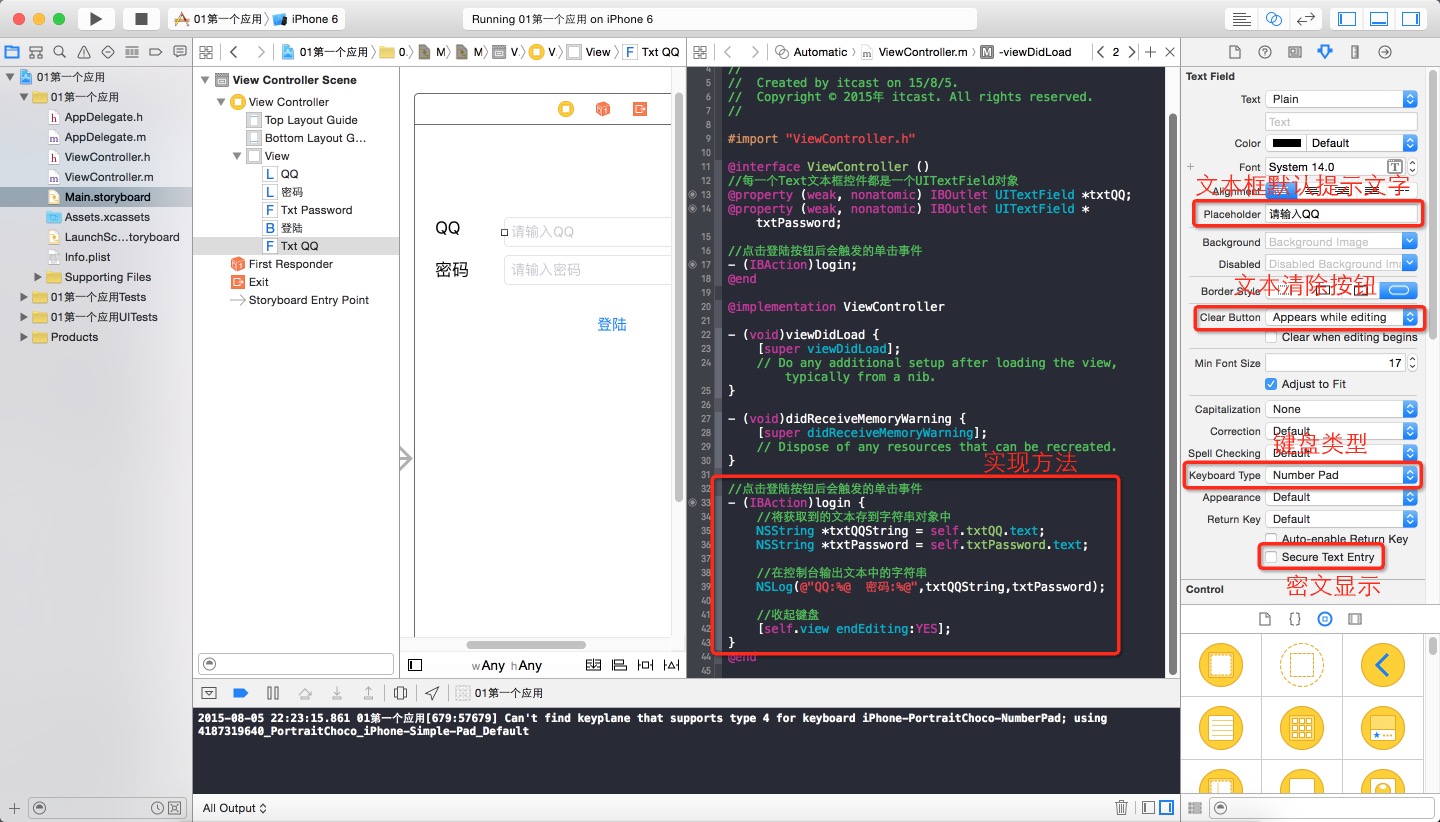
控件连线完成后,实现login方法,并设置控件的属性。
//点击登陆按钮后会触发的单击事件
- (IBAction)login {
//将获取到的文本存到字符串对象中
NSString *txtQQString = self.txtQQ.text;
NSString *txtPassword = self.txtPassword.text;
//在控制台输出文本中的字符串
NSLog(@"QQ:%@ 密码:%@",txtQQString,txtPassword);
//收起键盘
[self.view endEditing:YES];
}
Placeholder:文本框默认提示文字,点击文本框后文字会自动消失。
Clear Button:文本框尾部的清空按钮,点击后可清空文本框中的数据。
Keyboard Type:键盘类型,我们QQ号选择Number Pad,QQ密码默认就好。
Secure Text Entry:密文显示,也就是输入的数据是看不到的,也黑点表示。
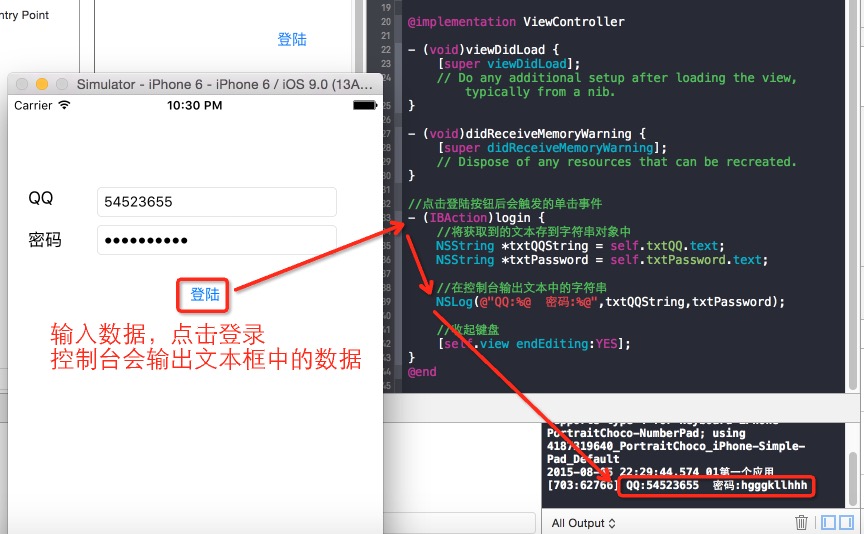
输入QQ、密码后点击登录按钮,会触发单击事件调用login方法,最终输出文本框中的数据,并收起键盘。
注意:
1.定义为IBOutlet的属性才能进行属性的连线,定义为IBAction的方法才能进行方法的连线。
2.属性或者方法前面是空心的小圆圈说明还没有进行连线,成功连线后属性或者方法的前面是实心的小圆圈。
三、按钮的基本操作
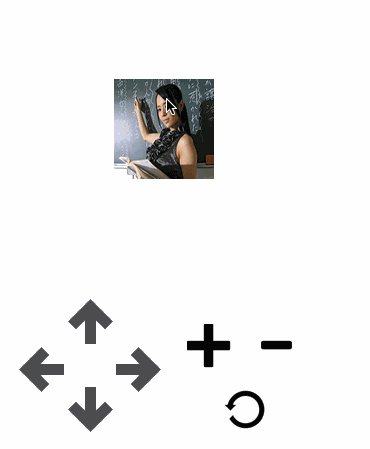
通过一个实际例子来介绍按钮Button的各种属性和基本操作,下面无码动态美女图就是完成后的应用。
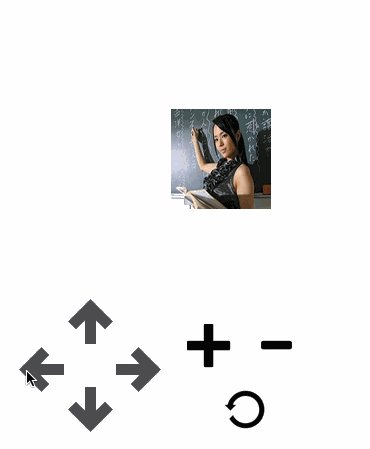
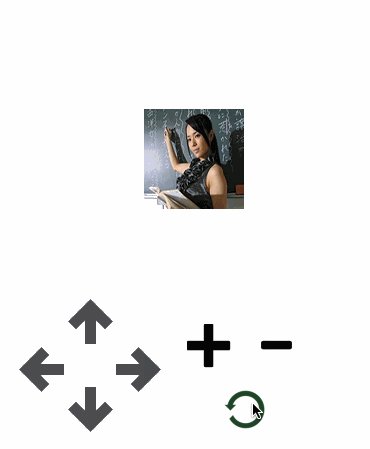
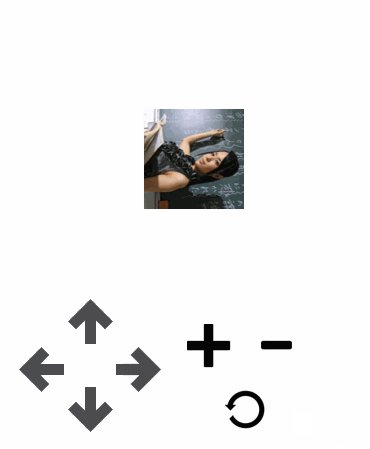
不难看出此应用的图片是一个可点击的按钮,并且实现了移动、缩放、旋转。所以,再此之前我们需要了解一些基本的UI常识,也就是一个控件想要显示到屏幕上,至少他会有坐标(x、y坐标)和宽高(width、height),还有这里会设置按钮的默认状态、高亮状态背景图。
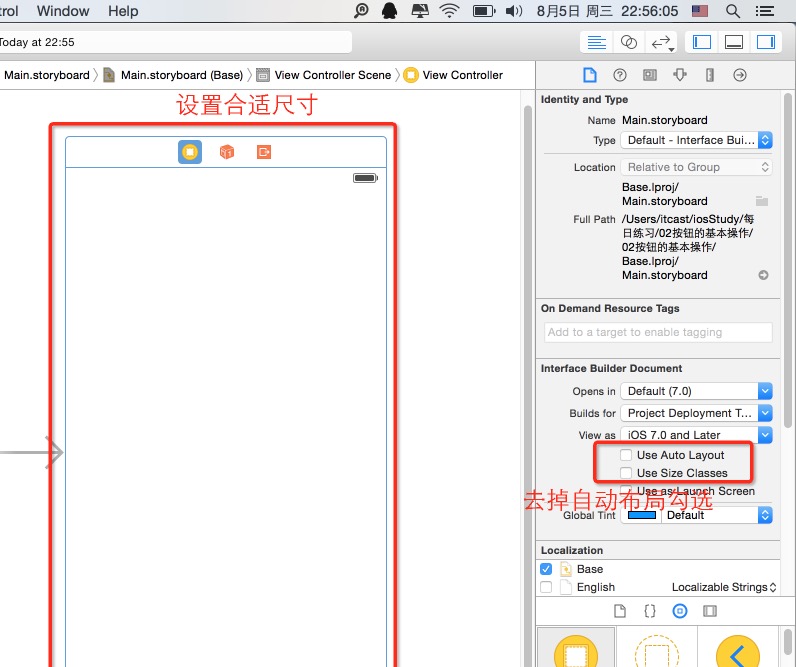
首先创建一个Single View Application项目,创建好项目先去掉Use Auto Layout、Use Size Classes勾选,这是自动布局。如果不去掉勾选我们将不能通过frame来修改控件的大小。
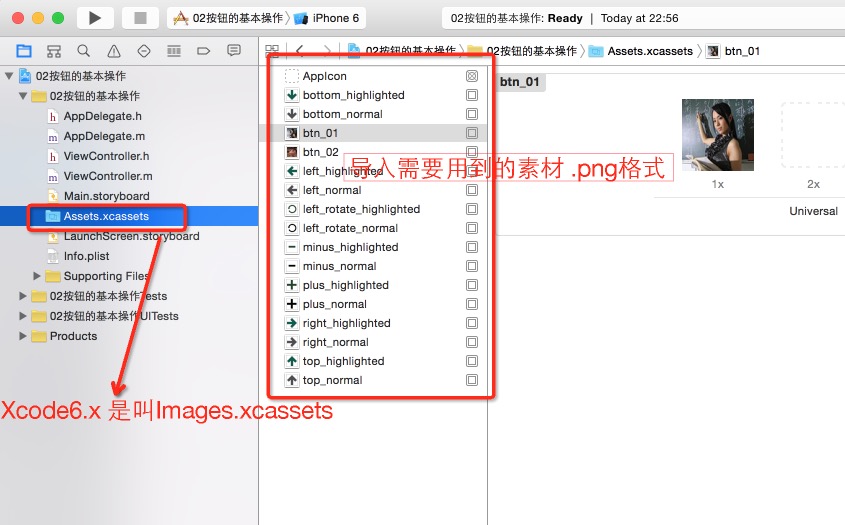
导入应用需要的素材图片,注意如果是Xcode6.x版本是叫Images.xcassets,素材图片格式为png。
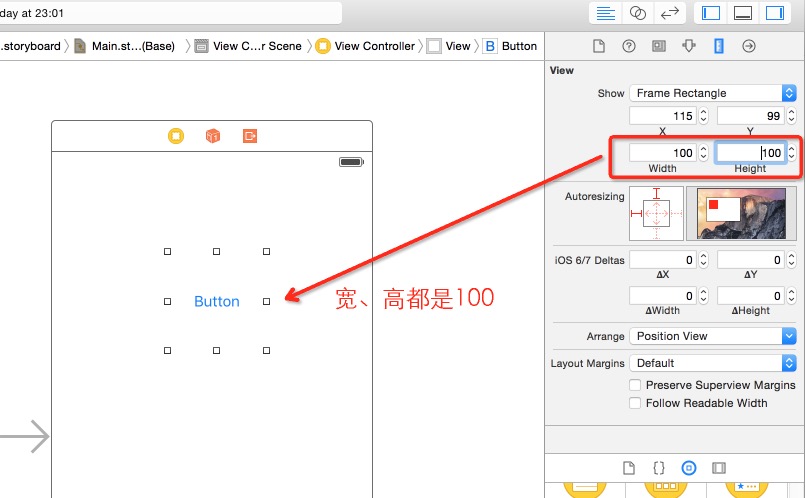
拖入一个Button控件,并点击右上角的小尺子,设置Width、Height为100。这里尺寸随意,我是根据素材大小来设置的。
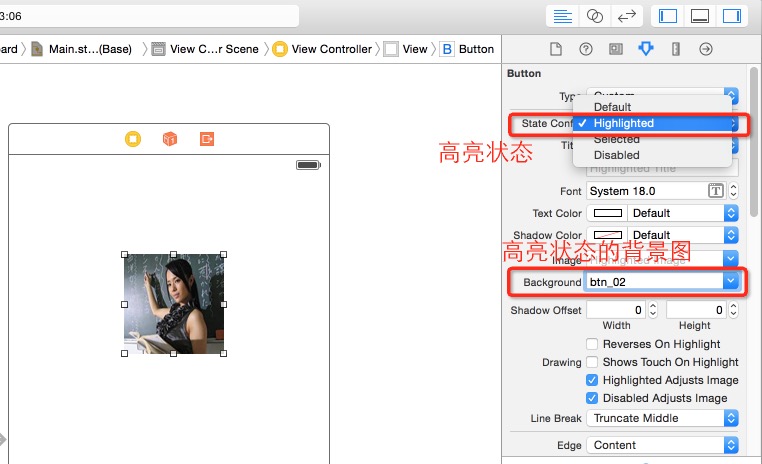
然后类型选择Custom,去掉Button默认文件并设置Default(默认)下的背景图片。如下图所示,我将苍老师设置为背景图。
然后再选择State Config选项里的Highlighted(高亮状态,就是按钮被点击后没有松开的期间),并设置背景图。
按照同样的方式拖入一堆Button控件,并设置对应的各种属性值,来表示移动、缩放、旋转的按钮。
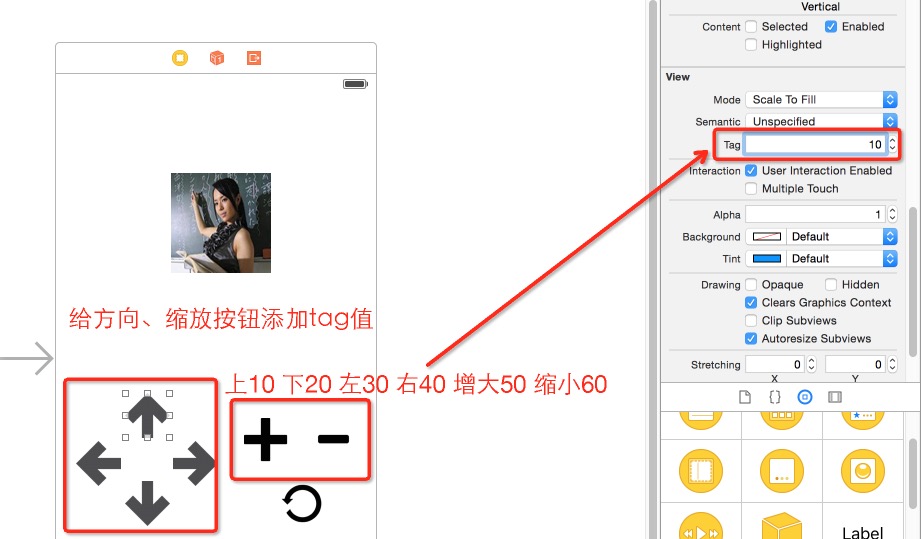
为各个移动、缩放Button的Tag设置一个不同的值,这里的Tag就相当于这个控件的一个标记,可以通过这个标记间接访问这个控件。
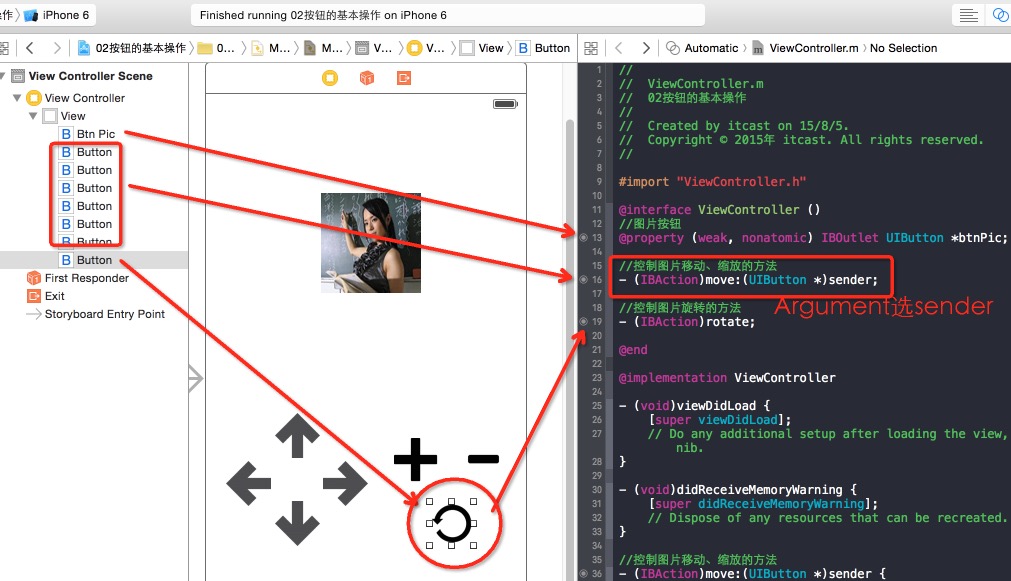
拖线,因为我们要操苍老师,所以就把苍老师设为属性供其他按钮访问并操作。移动、缩放的按钮都拖到一个带参数的方法里,参数类型为UIButton,因为是将按钮本身作为参数传递。而旋转按钮则单独拖线一个方法,并且可以不用设置参数。
控件拖线完成后,实现move:和rotate方法。
#import "ViewController.h"
@interface ViewController ()
//图片按钮
@property (weak, nonatomic) IBOutlet UIButton *btnPic;
//控制图片移动、缩放的方法
- (IBAction)move:(UIButton *)sender;
//控制图片旋转的方法
- (IBAction)rotate;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//控制图片移动、缩放的方法
- (IBAction)move:(UIButton *)sender {
CGRect picFrame = self.btnPic.frame;
switch (sender.tag) {
case 10:
//上移,y坐标减少,x坐标不变
picFrame.origin.y -= 30;
break;
case 20:
//下移,y坐标增加,x坐标不变
picFrame.origin.y += 30;
break;
case 30:
//左移,x坐标减少,y坐标不变
picFrame.origin.x -= 30;
break;
case 40:
//右移x坐标增加,y坐标不变
picFrame.origin.x += 30;
break;
case 50:
//增大,宽、高增大,以图片左上角坐标为基点增大
picFrame.size.width += 30;
picFrame.size.height += 30;
break;
case 60:
//缩小,宽、高减少,以图片左上角坐标为基点缩小
picFrame.size.width -= 30;
picFrame.size.height -= 30;
break;
}
//修改图片按钮的frame时增加动画效果
[UIView animateWithDuration:0.5 animations:^{
self.btnPic.frame = picFrame;
}];
}
- (IBAction)rotate {
// //再改变transform的时候增加动画效果
// [UIView animateWithDuration:0.5 animations:^{
// //以图片中心点为基点增大、缩小。当参数为正数就是增大,负数缩小
// //对控件在之前大小基础上进行大小缩放
// self.btnPic.transform = CGAffineTransformScale(self.btnPic.transform, 1.5, 1.5);
// }];
// //再改变transform的时候增加动画效果
// [UIView animateWithDuration:0.5 animations:^{
// //对控件在之前位置基础上进行位置变换,x、y坐标同时变化
// self.btnPic.transform = CGAffineTransformTranslate(self.btnPic.transform, 30, 30);
// }];
//再改变transform的时候增加动画效果
[UIView animateWithDuration:0.5 animations:^{
//对控件在之前角度基础上进行角度旋转变换,注意IOS中的旋转不是以度数做单位,而是以弧度做为单位。
//弧度制的书写方式:M_PI=180度 M_PI_2:90度,正值表示顺时,负值逆时
self.btnPic.transform = CGAffineTransformRotate(self.btnPic.transform, -M_PI_4);
}];
}
@end
至此,这个应用就完成了,效果图就是我前面截图的第一张。
注意:
default:按钮添加后还没有进行任何操作时的状态
hightLighted:按钮被点击时还没有松开鼠标时的状态
disabled:按钮不可用状态
image:显示与文字一起存在的小图 ,通常它不会填满整个按钮。
backgroundImage:显示整个按钮的背影图片,一般它会填满整个按钮。
按钮在高亮状态下设置的backgroundImage会变灰,这是它的系统自带属性决定的,如果想不显示系统默认的样式,则需要将Type设置为custom
四、控件的常用属性
frame属性
通过修改frame.origin、frame.size来控制控件的位置和大小,以左上角的坐标为控件原点坐标。
//frame属性的使用
- (IBAction)btnAction {
CGRect btnFrame = self.btn.frame;
btnFrame.origin.x += 50;
btnFrame.origin.y += 50;
self.btn.frame = btnFrame;
}
center属性
center代表控件的几何中心点,由于表示一个点,就是类型是CGPoint,里面有两个属性CGFloat x,CGFloat y分别代码控件的x、y轴方向的坐标值,所以通过修改center也能达到修改控件坐标的目的。
//center属性的使用
- (IBAction)btnAction {
CGPoint btnPoint = self.btn.center;
btnPoint.x += 50;
btnPoint.y += 50;
self.btn.center = btnPoint;
}
bounds属性值
bounds描述控件的边界,类型是CGRect,类似于frame,我们也可以通过个性bounds属性的值来修改控件的大小。注意bounds是以中心点做为参考来进行变化的,这点与frame不一样,frame是以左上角做为参考原点的。注意不要使用bounds属性修改控件的坐标值。
//bounds属性的使用
- (IBAction)btnAction {
CGRect btnBounds = self.btn.bounds;
btnBounds.size.width += 20;
btnBounds.size.height += 20;
self.btn.bounds = btnBounds;
}
transform属性
transform称为矩陈变换,它可以实现控件的旋转绽放等操作。如果只是普通的移动,一般会考虑使用frame,如果是旋转操作,那么一般会考虑transform。transform是参考控件的原始坐标进行变换的,在多次变换的时候每一次变换的基础需要建立在前一次变换的基础之上。
弧度制的书写方式:M_PI=180度 M_PI_2:90度,正值表示顺时针,负值表示逆时针。
transform常用的三个常用函数:
//对控件在之前位置基础上进行位置变换 CGAffineTransform CGAffineTransformTranslate(CGAffineTransform t,CGFloat tx, CGFloat ty); //对控件在之前大小基础上进行大小缩放 CGAffineTransform CGAffineTransformScale(CGAffineTransform t,CGFloat sx, CGFloat sy); //对控件在之前角度基础上进行角度旋转变换,注意IOS中的旋转不是以度数做单位,而是以弧度做为单位。 CGAffineTransform CGAffineTransformRotate(CGAffineTransform t,CGFloat angle);
为变换添加动画效果
1.开启动画:
[UIView beginAnimations:nil context:nil];
2.设置动画完成所需要的时间:
[UIView setAnimationDuration:5];//以秒做为单位。
3.创建需要执行动画的代码:
self.iconView.transform=CGAffineTransformRotate(self.iconView.transform, M_PI);
4.提交动画:
[UIView commitAnimations];
也可以使用UIView的animateWithDuration:adnimations:方法
[UIView animateWithDuration:/*时间参数*/ animations:^{
//需要有动画效果的代码
}];